preface
简介
js很好用,但是一旦出现bug则是很头疼的问题,可能需要很多人很多时间去排查。
有bug的js就像一颗雷,会在runtime时随时引爆
这里的bug可能代码本身没问题,而是调用者错误使用,传入错误类型
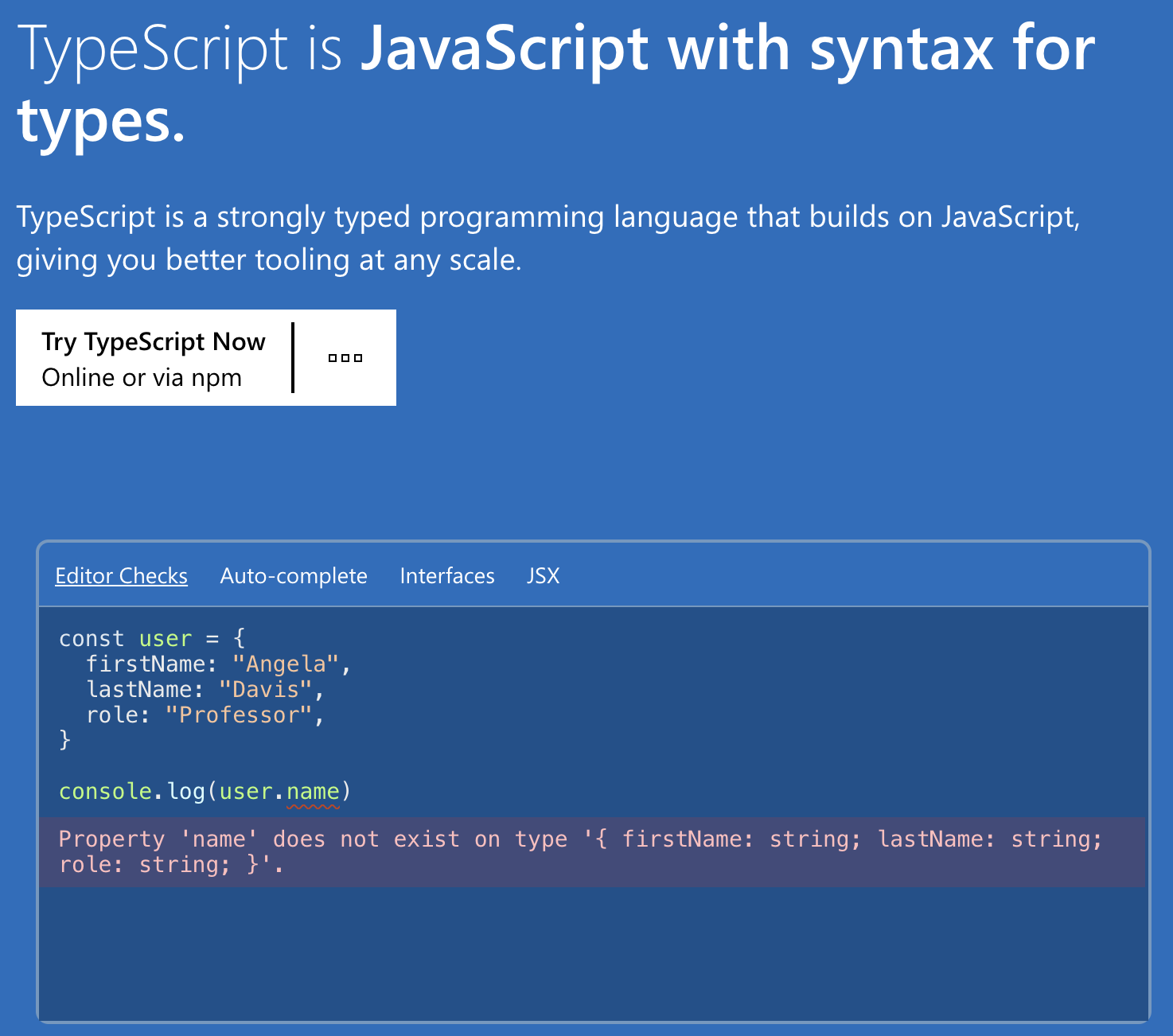
基于此,微软开发出了TypeScript(简称ts),ts会在编译时就会报错,让bug无处可藏

ts有以下特点:
- ts是js的超集,它可以编译成纯js。
- ts可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
为什么要用ts
- ts简化了js代码,使其更易于阅读和调试。
- ts是开源的。ts为js IDE 和实践提供了高效的开发工具,例如静态检查。
- ts使代码更易于阅读和理解。使用ts,我们可以比普通的js做出巨大的改进。
- ts为我们提供了ES6(ECMAScript 6)的所有优点,以及更高的工作效率。
- ts可以帮助我们避免开发人员通过类型检查代码编写js时经常遇到的痛苦错误。强大的类型系统,包括泛型。
- ts只是带有一些附加功能的js。结构,而不是名义上的。
- ts代码可以按照ES5和ES6标准进行编译,以支持最新的浏览器。与ECMAScript对齐以实现兼容性。以js开始和结束。支持静态类型。
- ts将节省开发人员的时间。TypeScript是ES3,ES5和ES6的超集。
安装ts
sudo npm install typescript -g
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc hello.ts
TypeScript文件 - 我们约定使用 .ts 为后缀,在编写 React 时,以 .tsx 为后缀。
Hello ts
我们从一个简单的例子开始。
编辑 hello.ts
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'Scott';
console.log(sayHello(user));
然后执行:
tsc hello.ts
这时候会生成一个编译好的文件 hello.js:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'Scott';
console.log(sayHello(user));
在 TypeScript 中,我们使用 : 指定变量的类型,:的前后有没有空格都可以。
上述例子中,我们用 : 指定 person 参数类型为 string。但是编译为 js 之后,并没有什么检查的代码被插入进来。
这是因为 TypeScript 只会在编译时对类型进行静态检查,如果发现有错误,编译的时候就会报错。而在运行时,与普通的 JavaScript 文件一样,不会对类型进行检查。
如果我们需要保证运行时的参数类型,还是得手动对类型进行判断:
function sayHello(person: string) {
if (typeof person === 'string') {
return 'Hello, ' + person;
} else {
throw new Error('person is not a string');
}
}
let user = 'Tom';
console.log(sayHello(user));
let 是 ES6 中的关键字,和 var 类似,用于定义一个局部变量,可以参阅 let 和 const 命令。
下面尝试把这段代码编译一下:
function sayHello(person: string) {
return 'Hello, ' + person;
}
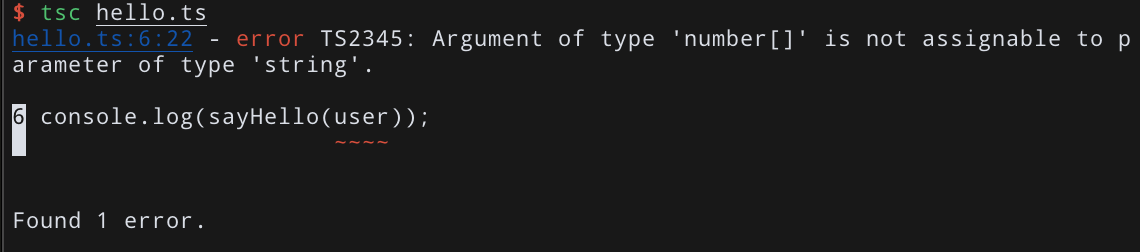
let user = [0, 1, 2];
console.log(sayHello(user));
编辑器中会提示错误,编译的时候也会出错:

但是还是生成了 js 文件:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = [0, 1, 2];
console.log(sayHello(user));
这是因为 TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可。关于 tsconfig.json,请参阅官方手册。