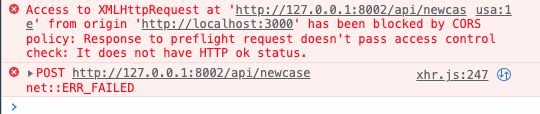
create-react-app用get向后端发送请求的时候是OK的,但是换成post请求就会报跨域请求的错误--CORS

参考官网有2种解决方法:
这里演示如何将 http://127.0.0.1:3001 以 /test开始的api代理到http://127.0.0.1:8002
方案1:修改package.json:
添加一行配置,但是react新版只支持字符串的配置,这就意味着如果你无法请求多个域名的api
"proxy": "http://localhost:8002",
注意:此时,前端请求的时候就不用加BASE_URL了
方案2:创建src/setupProxy.js,注意必须是这个文件名
npm i http-proxy-middleware --save
创建src/setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/test',
createProxyMiddleware({
target: 'http://127.0.0.1:8002',
changeOrigin: true,
})
);
};
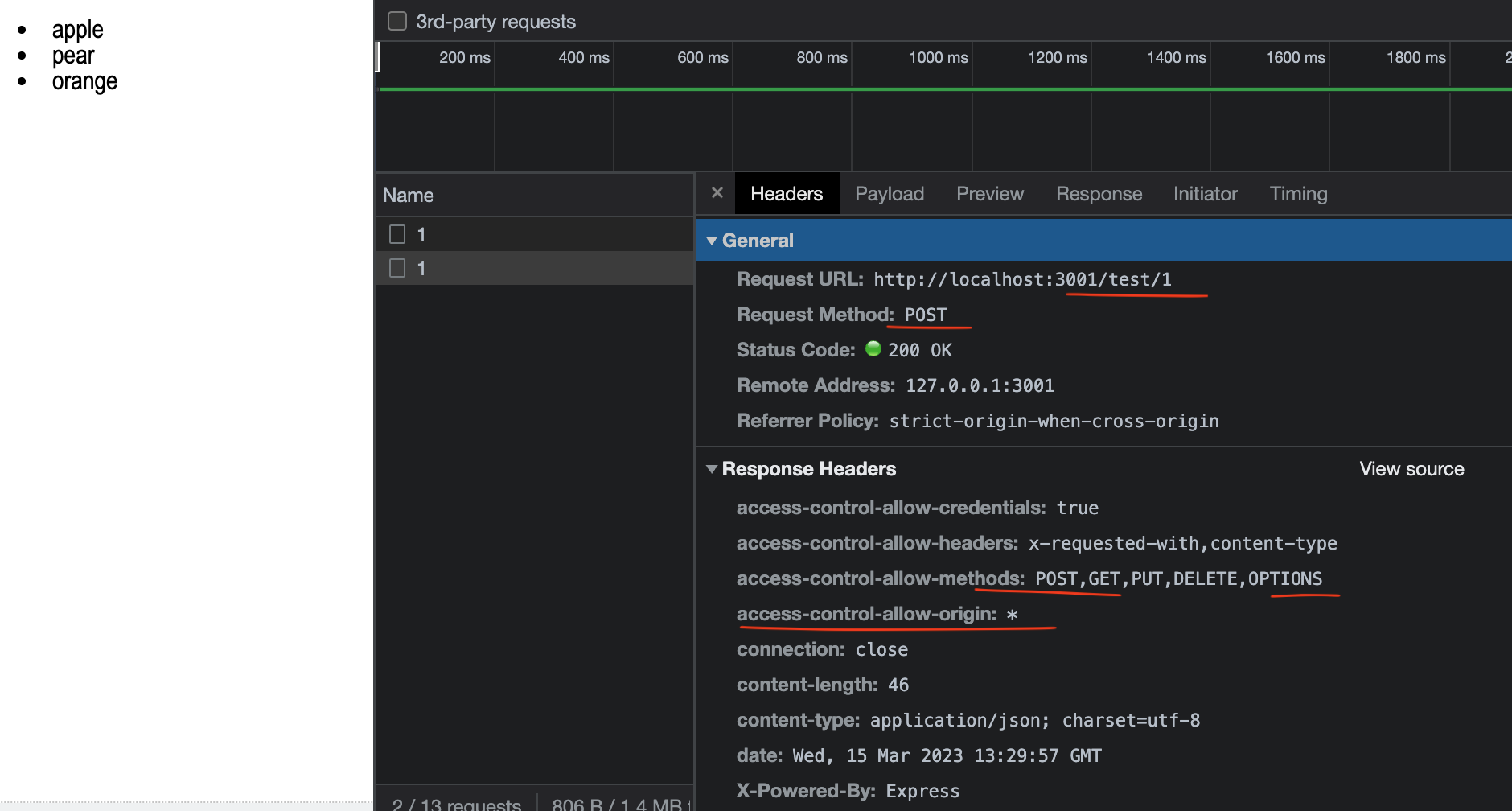
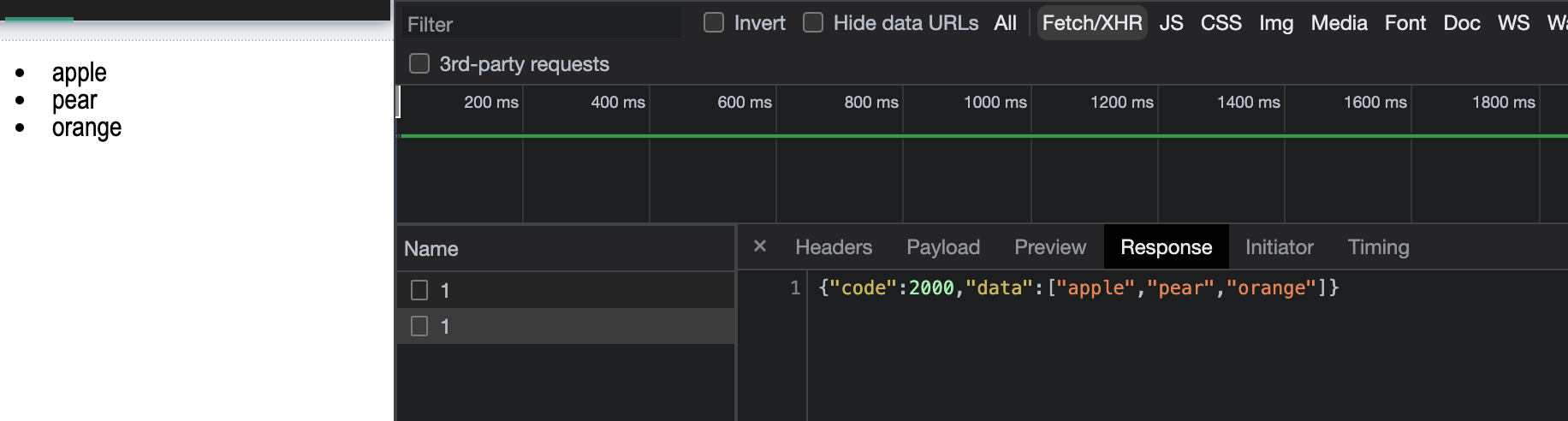
此时再去发动post请求:
import React, { Component } from 'react'
import pageStyle from '../../page.module.css'
// import homeStyle from './index.module.css'
import axios from "axios";
export default class ExampleHome extends Component {
state = {
arr:[]
}
componentDidMount() {
axios.post("/test/1",{}).then(
res=>{
console.log(res.data.data)
this.setState({
arr : res.data.data
})
},
err=>{}
)
}
render() {
return (
<div className={pageStyle.container}>
{
this.state.arr.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</div>
)
}
}
发现没有报错了,页面可以正常显示


值得注意的是, npm run build之后,代理是失效的,需要借助nginx caddy等代理工具完成代理
有人说请求的时候把BASE_URL加上不就行了,我们来试试?
修改前端react代码:
import React, { Component } from 'react'
import pageStyle from '../../page.module.css'
// import homeStyle from './index.module.css'
import axios from "axios";
export default class ExampleHome extends Component {
state = {
arr:[]
}
componentDidMount() {
const BASE_URL = "http://127.0.0.1:8002"
axios.post(`${BASE_URL}/test/1`,{}).then(
res=>{
console.log(res.data.data)
this.setState({
arr : res.data.data
})
},
err=>{}
)
}
render() {
return (
<div className={pageStyle.container}>
{
this.state.arr.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</div>
)
}
}
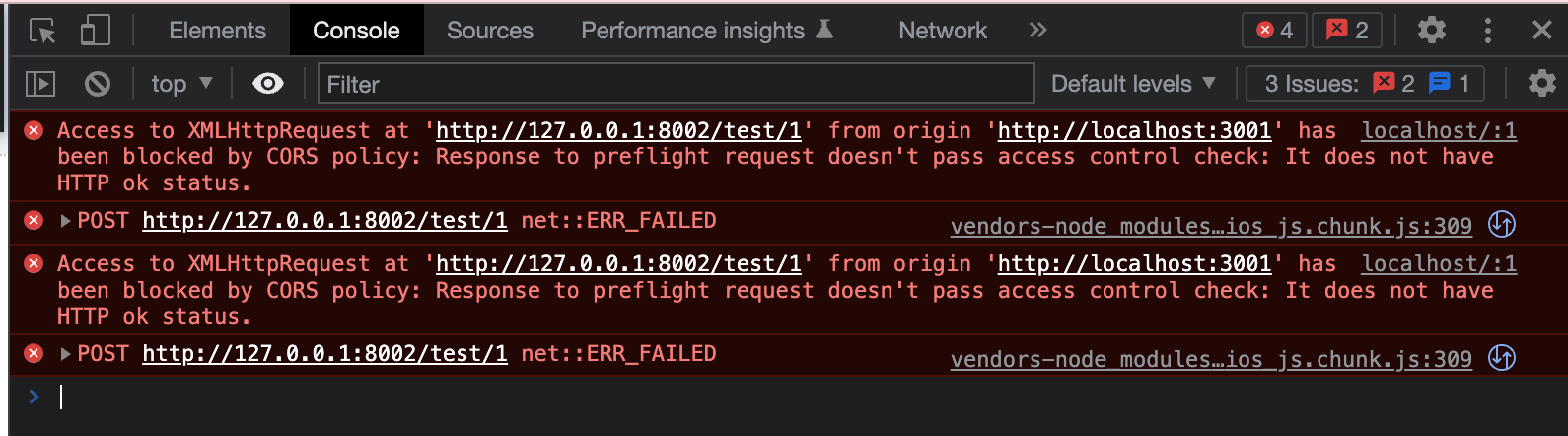
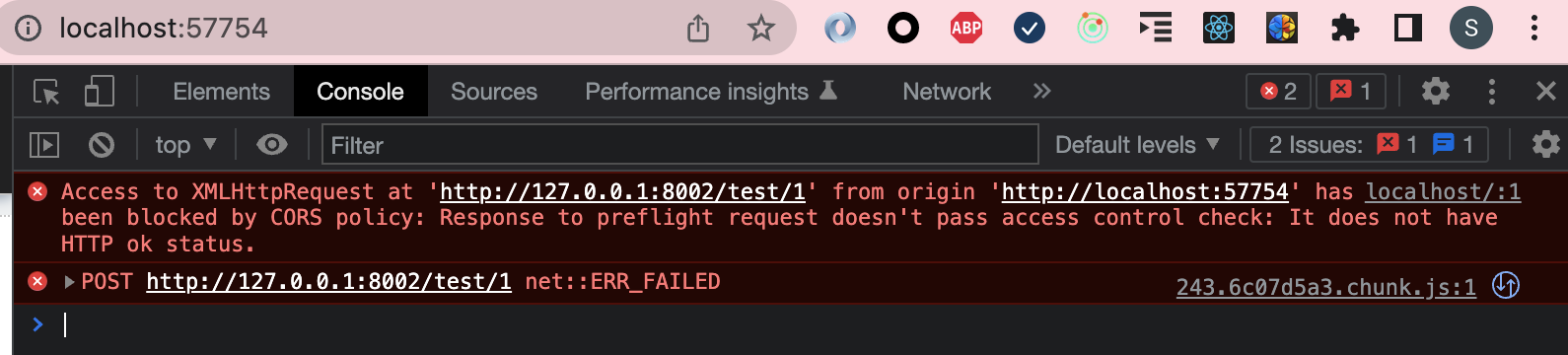
打开浏览器控制台,发现已经CORS报错了

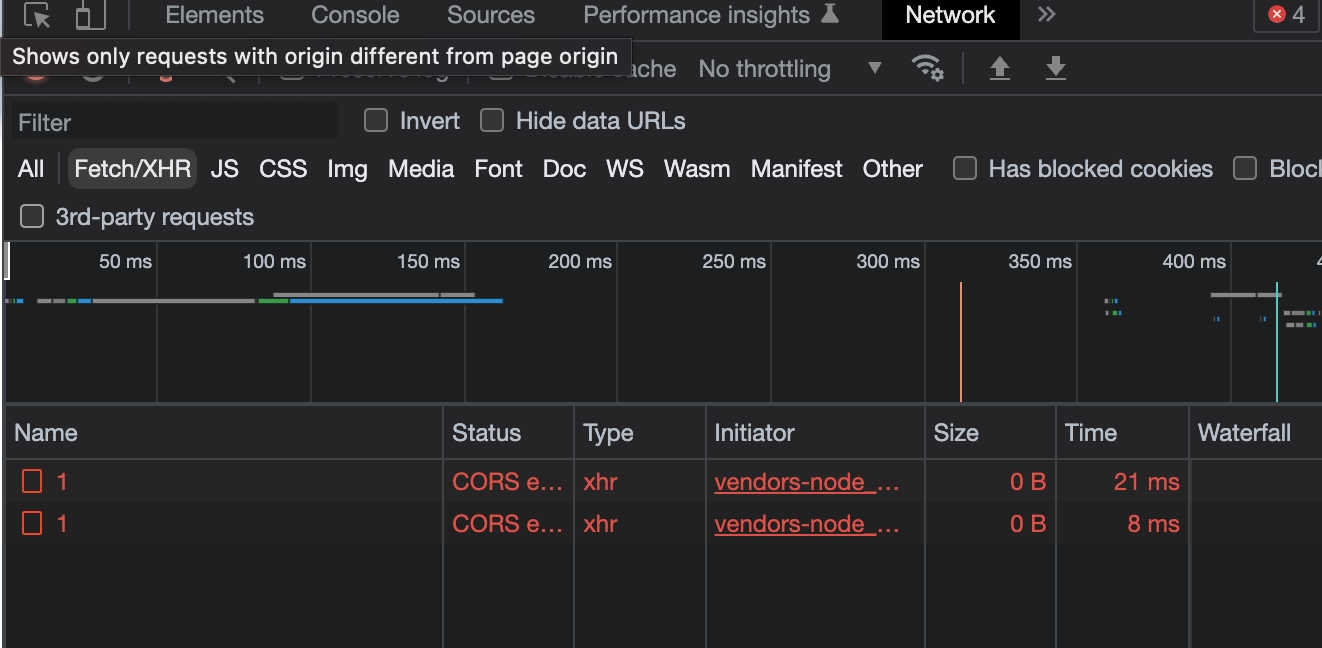
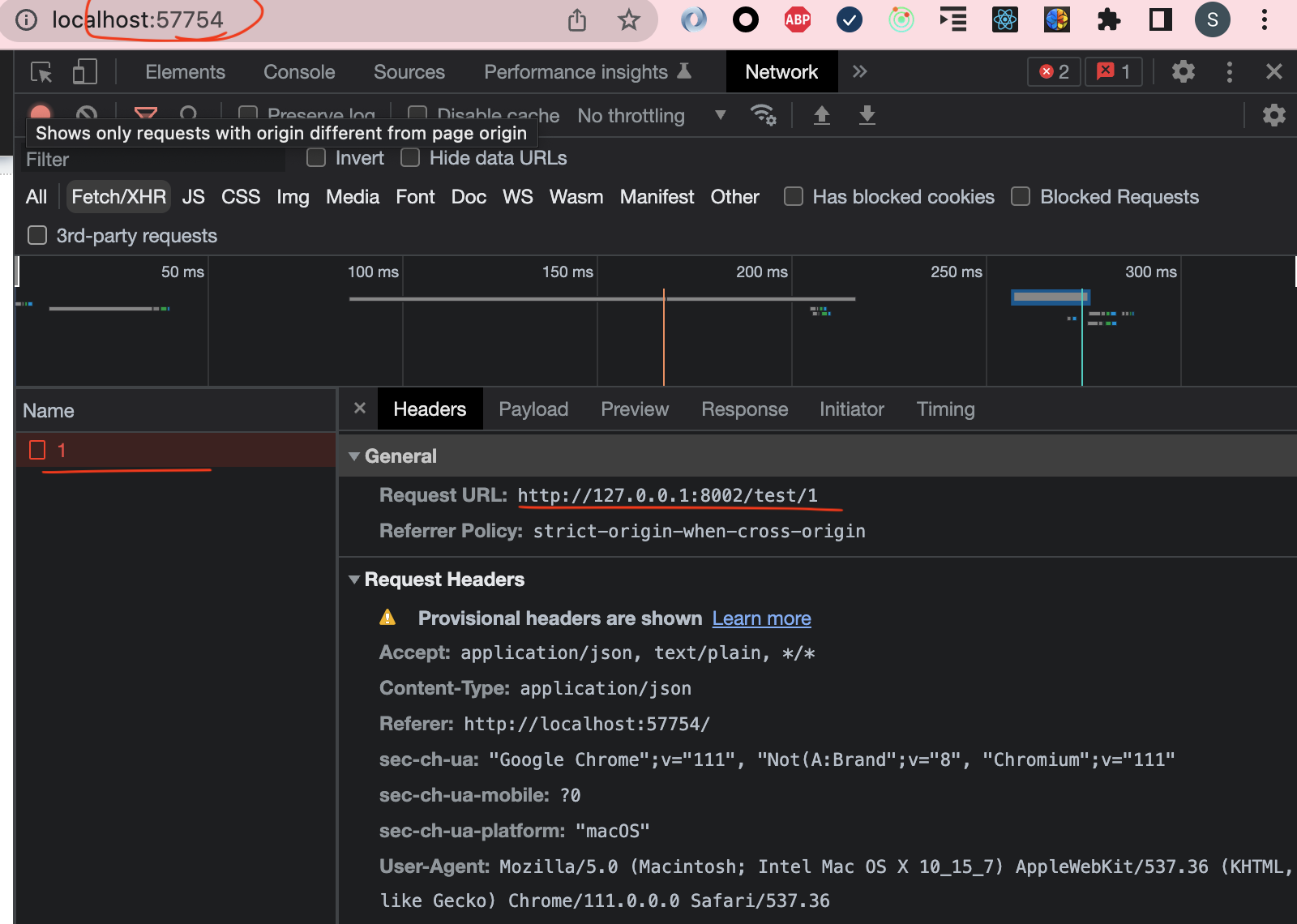
点开 network, 已经飙红了,发现请求压根都没到达后端就被浏览器拦截了:

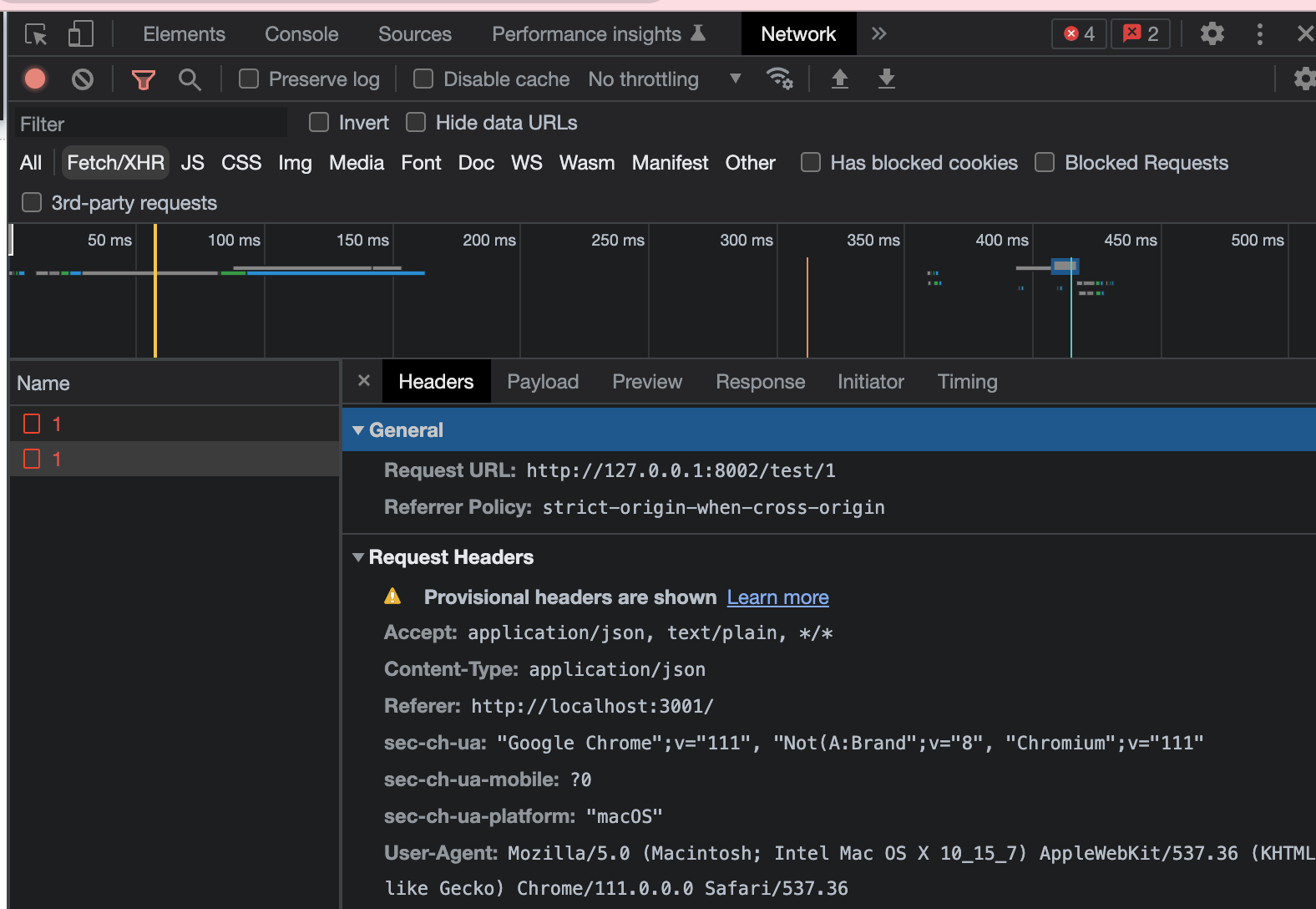
详细信息:

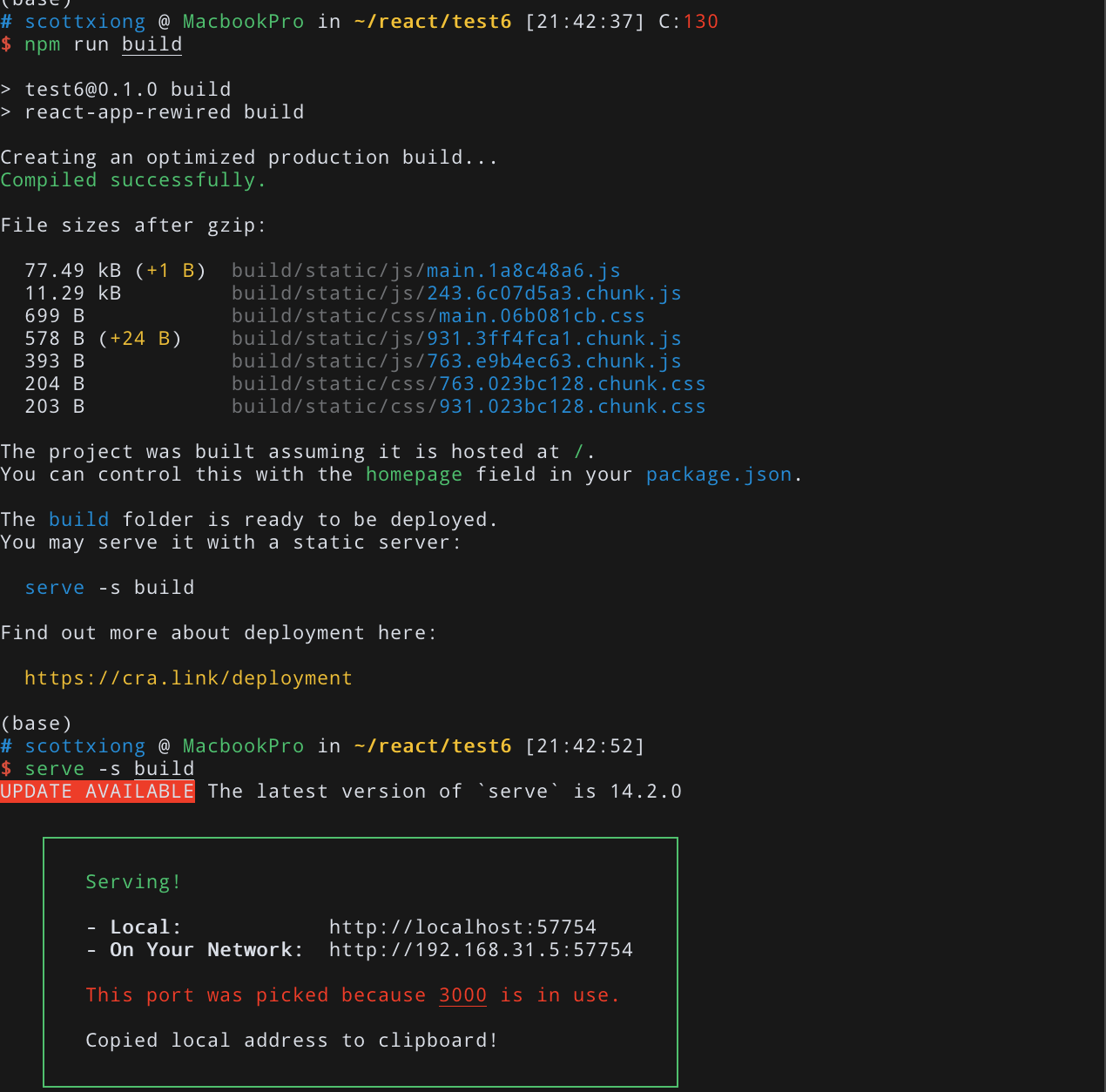
我们来看看编译后的代码:

访问url: 控制台和network都报错


总结
react在开发阶段可以用src/setupProxy.js来实现代理,部署的时候需借助nginx caddy等代理软件配置代理
