简介
tailwindcss 是一款原子性、需要预编译的、可用于快速构建用户自定义ui的css框架

可以看到其github star数已高达70k,tailwindcss为什么这么火,其魅力何在?
案例
接下来我们通过一个简单案例来解释一下
首先我们用next.js迅速创建一个简单应用
$ npx create-next-app . # 全部选用默认配置
$ npm run dev
// src/app/page.js
export default function Home() {
return (
<main>
<div className="bg-black w-10 h-10 md:bg-[green]"></div>
</main>
)
}
这段class的意思是:默认情况下背景色black,宽度10rem,高度10rem; 如果达到 screen 的 middle size 那么背景就会变成green
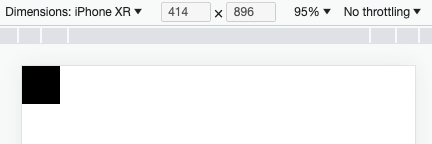
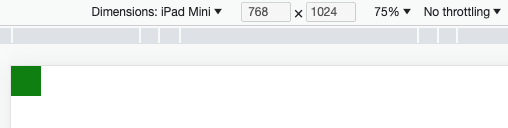
接着,我们用模拟器分别测试一下这段代码在iphone/ipad上的显示效果:


可以看到不同分辨率下,页面会达到不同的显示效果 - tailwindcss 不费吹灰之力就完成了传统需要写很多css代码才能完成的工作
vs bootstrap
有人会问:className="bg-black w-10 h-10 md:bg-[green]"这书写风格和bootstrap如出一辙啊,都是通过添加class来控制ui显示的 会不会是bootstrap的一个翻版?
答案不是,这2个框架的侧重点还是不一样的
从面向对象编程的角度来看两者的区别:
要自定义扩展页面样式,Bootstrap 使用的是继承,而 Tailwind 则使用的是组合,如果你对面向对象编程有比较深刻的理解,就可以体味到两者各自的优势,如果项目需要扩展样式,使用 Tailwind 越到后面越灵活,而如果项目样式根本不需要扩展,使用 Bootstrap 就够了。
从用户体验来看两者的区别:
bootstrap预先定义了很多常用的ui组件(如button,card,table),用户可以开箱即用(虽然tailwindcss也有提供,但需要付费)
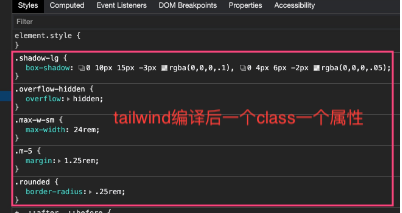
tailwindcss对传统css进行了扩展,用户可以自定义变量来控制样式eg: w-[16px];原子型,粒度更细,一个class一个属性,便于扩展


不足
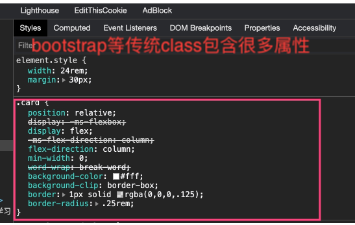
虽然bootstrap开箱即用,很方便,但是它元素耦合性高,如果需要自定义的样式,则需覆盖默认的样式,这可能会导致大量无效样式属性的加载。 而 Tailwind 恰恰相反,开箱什么组件和样式库都没有提供,一切都需要自己 DIY:你需要自行去为每个页面元素设计样式,然后组合使用 Tailwind 提供的工具集 class(每个 class 通常只负责设置单个属性,而不是像 Bootstrap 那样包含一堆属性)达到最终的渲染效果。因此,使用 Tailwind 每个 HTML 元素的 class 属性通常会有一连串值,这看起来好像很麻烦,不过,Tailwind 的优点正好弥补了 Bootstrap 的不足:对于一些长期维护的、面向用户的、需要有定制样式风格的项目,你不需要去加载和覆盖框架内置的样式属性,就可以轻松设计定制出自己独特风格的样式代码。
如何选择
实际开发中我们需要按照自己的项目需求去选择合适的 CSS 框架
- 对于内部系统、管理后台、原型项目,使用 Bootstrap 可能更合适,
- 而对于需要长期维护的前端界面、或者需要定制设计样式风格的项目,则使用 Tailwind 可能更合适。
常用class
1. Basic Style
- 字体颜色: text-white, text-[#e96fc3], text-red-500 ...
- 字体种类、粗细: font-xxx
- 背景: bg-cyan-300
2. Layout
a, container

<div class="container mx-auto md:px-4">
<!-- ... -->
</div>
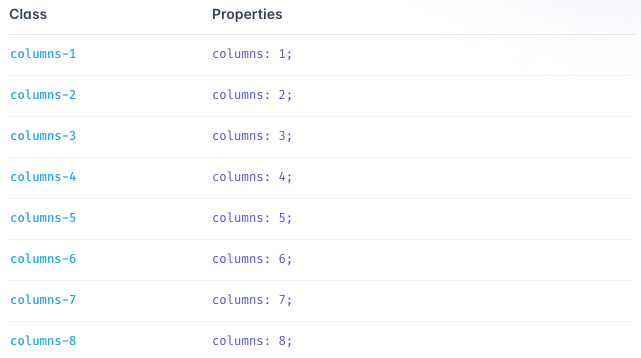
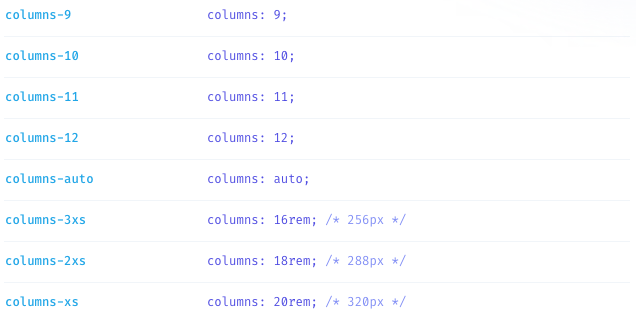
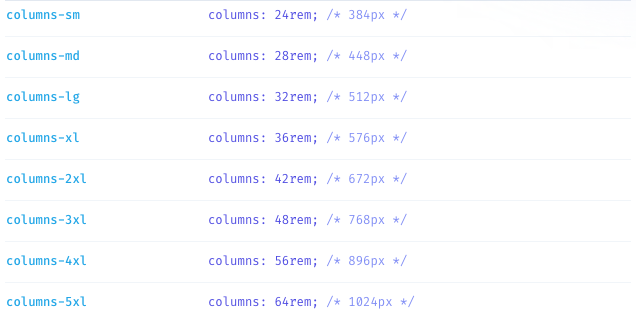
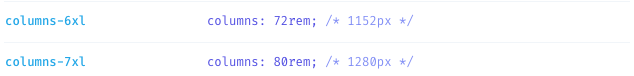
b, column




<div class="gap-8 columns-2 md:columns-3 hover:columns-4 ...">
<img class="w-full aspect-video ..." src="..." />
<img class="w-full aspect-square ..." src="..." />
<!-- ... -->
</div>
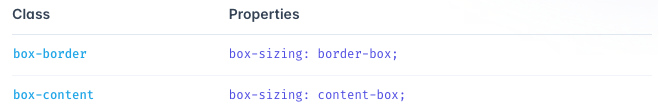
c, box-sizing

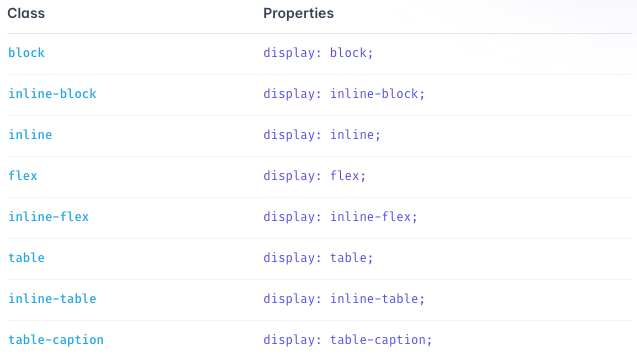
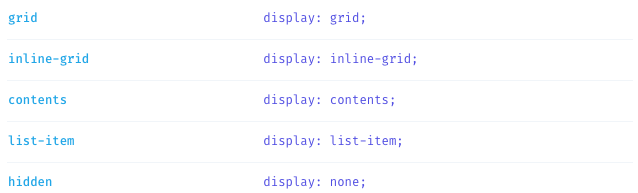
d, display



e, float

f, clear

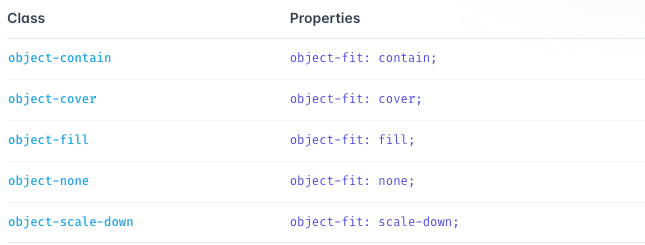
g, object-fit
Utilities for controlling how a replaced element's content should be resized.

<img class="object-contain hover:object-scale-down">
<img class="object-contain md:object-scale-down">
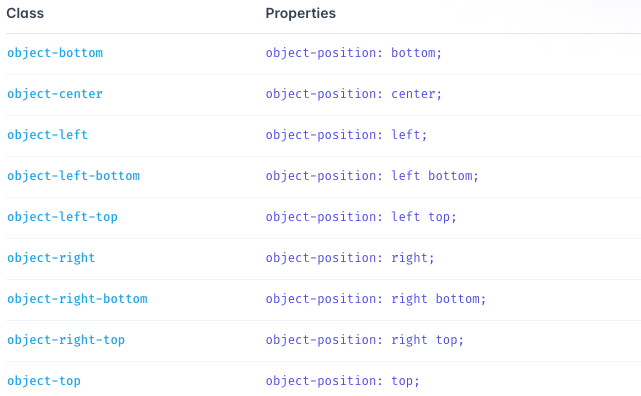
h, Object Position

<img class="object-none object-left-top bg-yellow-300 w-24 h-24 ..." src="...">
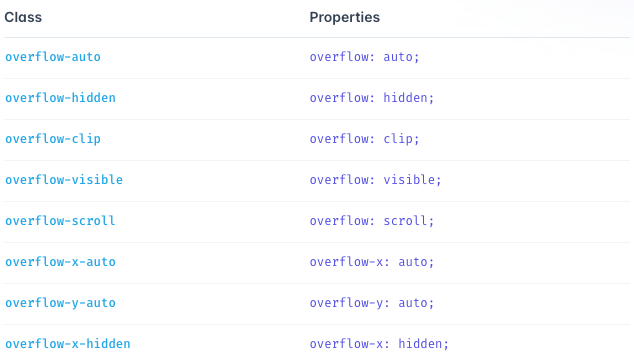
i, Overflow
Utilities for controlling how an element handles content that is too large for the container.


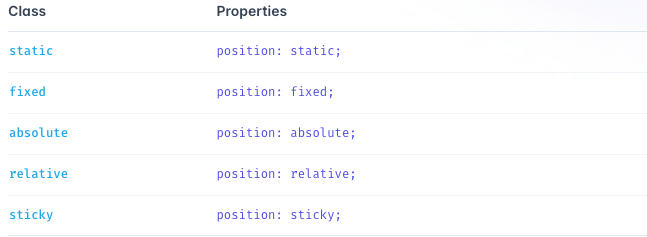
j, Position

k, Top / Right / Bottom / Left
l, Visibility

m, Z-Index
Utilities for controlling the stack order of an element.

For more, please visite playground & documentation v3.3.2
