nested router
嵌套路由
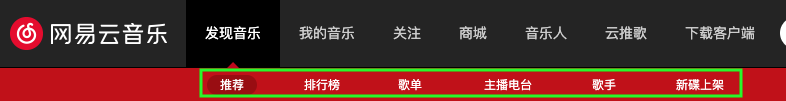
我们打开网易云音乐, 下面绿色区域内的就是二级路由

二级路由有个特点:它会显示二级路由及父路由。每个二级路由如果想要正常显示的话,需要在父路由那里使用<Outlet/>占位符来告诉react需要在哪里显示
判断一个路由是不是二级路由的方法: 是否在一级路由中点击
一个简单的案例
接下来设计一个后端管理系统的路由:
分析:
总共有2个页面 <Login/> 和 <Admin/> -- 此为一级路由
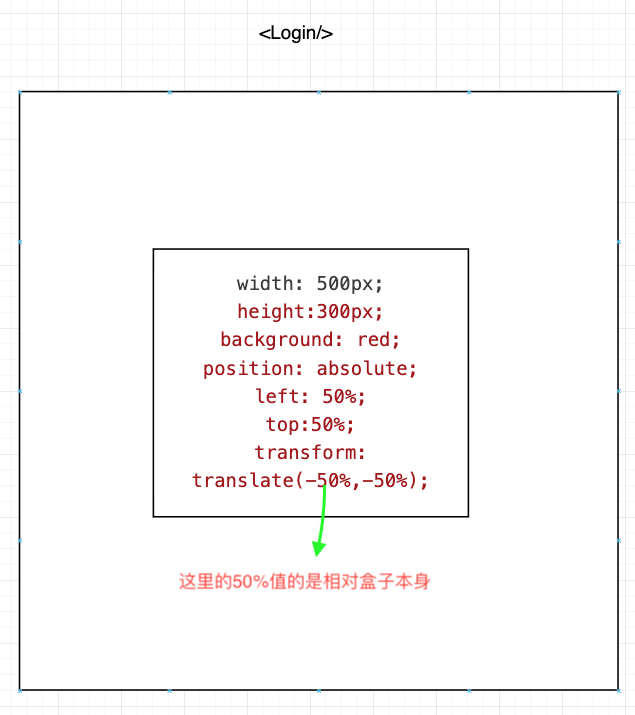
<Login/>: 就一个简单的登录表单

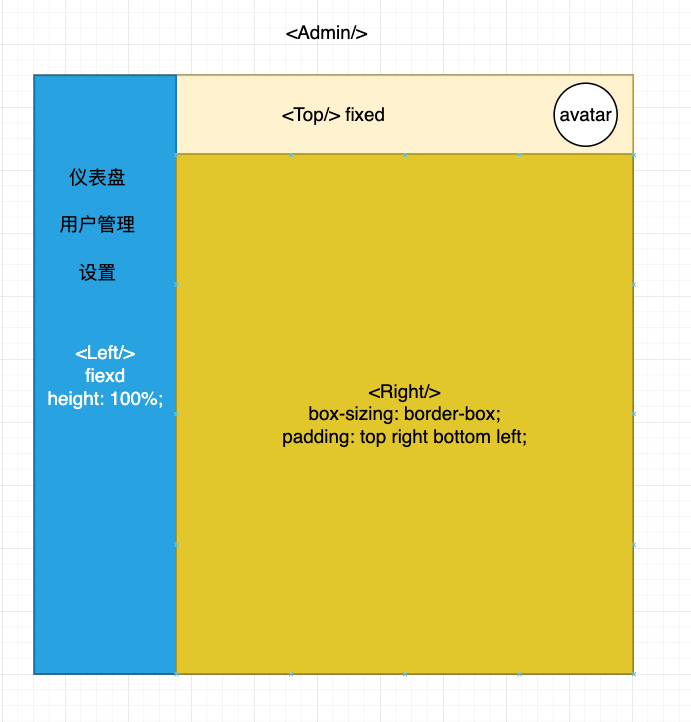
<Admin/>:顶部有个<Top/>组件,左侧有个导航栏<Left/>,右侧是个占位符<Right/>用于显示内容;点击<Left/>组件里的导航按钮,页面会会在<Admin/>里切换,切换的区域是<Right/>

二级路由配置示例src/routes.tsx:
import Dashboard from "./pages/Admin/Dashboard";
import Supplier from "./pages/Admin/Supplier";
import Setting from "./pages/Admin/Setting";
import Brand from "./pages/Admin/Brand";
import { Navigate } from "react-router-dom";
import Login from "./pages/Login";
import Admin from "./pages/Admin";
import UpdateSupplier from "./pages/Admin/Supplier/UpdateSupplier";
const routes = [
{
path:"/login",
element: <Login/>
},
{
path:"/admin",
element: <Admin/>,
children:[
{
path:"/admin",
element: <Navigate to='/admin/dashboard'/>,
},
{
path:"/admin/dashboard",
element: <Dashboard/>
},
{
path:"/admin/supplier",
element: <Supplier/>
},
{
path:"/admin/supplier/update/:id",
element: <UpdateSupplier/>
},
{
path:"/admin/brand",
element: <Brand/>
},
{
path:"/admin/setting",
element: <Setting/>
}
]
}
]
export default routes
接着将路由配置到根组件中src/App.tsx:
import { useRoutes } from "react-router-dom"
import routes from "./routes"
function App() {
return (
<>
{useRoutes(routes)}
</>
)
}
export default App
src/pages/Admin/index.tsx:
import { memo } from 'react'
import Top from '../../components/Top'
import Left from '../../components/Left'
import Right from '../../components/Right'
const Admin = memo(() => {
return (
<div>
<Top/>
<Left/>
<Right/>
</div>
)
})
export default Admin
src/components/Right/index.tsx:
import { memo } from 'react'
import { Outlet } from 'react-router-dom'
import { RightWrapper } from './style'
const Right = memo(() => {
return (
<RightWrapper>
<Outlet/>
</RightWrapper>
)
})
export default Right
完整的demo: https://gitlab.scott-xiong.com/scott-x/bmk2024/-/tree/main/admin