scaffold
脚手架优势
磨刀不误砍柴功,好的脚手架能大大提高我们的开发效率。
- 零配置创建React应用
- 构建:js css 图片
- 开发效率:自动刷新、代理转发、单元测试
常见脚手架
create-react-app
我们先进入 react官网, 现在react最新的版本是 v18.2.0, 官方推荐使用create-react-app

# install create-react-app
sudo yarn add create-react-app -g
# create project
npx create-react-app@latest appName
cd appName
# run: or npm run start
yarn start
next.js
create-react-app已经很好用了,但是实际开发中很多项目需要支持SEO(Search Engine Optimization),以方便百度 、google等搜索引擎爬取。next.js在这种条件下应运而生, next.js还有个特性就是启动速度非常快。

Install Requirement: nodejs ^16.8
# create project
npx create-next-app@latest
# run
npm run dev
# build
npm run build
# deploy
npm run start
在next.js中,需要注意的是:
- 所有组件默认都是SSR(server side rendering - 服务端渲染), 除非文件第一行用
"use client"指令 - http fetch请求是自动缓存的,这样可以减轻真实服务器的负载; 如果你的状态是即时的,更新频率要求很快,那么你可以手动设置fetch周期 - 单位
s(fetch('https://...', { next: { revalidate: 1 } }))
vite.js 一统江湖
当你接触过vite之后可能再也不想使用create-react-app了. create-react-app 最大的痛点就是启动/响应很慢,当然如果电脑硬件配置好,可以自由选择。
vite.js号称是大前端下一代开发工具,前端主流框架都覆盖了,开发环境开盒即用,启动和响应速度相对于create-react-app更快,使用更便利, get started

# create new project
npm create vite@latest
# run
npm run dev
# build
npm run build
# preview - locally preview production build
npm run preview
使用vite的时候需要注意,vite支持的扩展名为.jsx,.js不支持,会各种报错
如果你想在vite中使用.js,你需要做2件事情:
1, 使用babel插件@babel/plugin-transform-react-jsx,让Vite在运行时对js文件转换
npm i @babel/plugin-transform-react-jsx -D
2, 修改配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react({
babel: {
plugins: ['@babel/plugin-transform-react-jsx'],
},
})],
esbuild: {
loader: 'jsx',
},
optimizeDeps: {
esbuildOptions: {
loader: {
'.js': 'jsx',
},
},
},
})
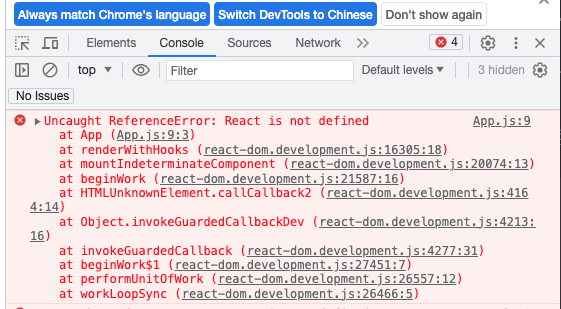
再次启动如果把App.jsx改为App.js发现还会报错:

原因是App.js中没有引入React,引入即可恢复正常
import React, { useState } from 'react'

个人脚手架
- generator-wy:个人用yoman写的cli(deprecated)
- react-generator-sc:个人基于nodejs写的cli (deprecated)
- greact:个人基于golang写的cli (deprecated)
- ec: 由于前端各个库的更新导致react版本更新后,出现了很多bug,于是2022年末个人基于golang又重新写了个cli----强烈推荐, 后续会一直更新