简介
简介
Blueprint是一个功能强大且设计良好的React UI库, github star 20k, 它为构建桌面应用程序提供了各种实用的UI组件。以下是我对Blueprint的一些看法:

优点:
- 组件丰富,涵盖了大量常见UI需求,如按钮、菜单、对话框、表格、树等。
- 样式简洁现代,风格统一,与React很好地集成。
- 文档详尽,示例丰富,有利于学习使用。
- 活跃的开源社区,维护迭代较好。
- 支持暗色主题,提高用户体验。
- 性能相对不错,渲染速度快。
缺点:
- 主要面向桌面应用,移动端支持不够理想。
- 组件体积较大,对轻量级应用不太友好。
- 定制化程度一般,样式覆盖较为繁琐。
- 数据可视化组件有限,需自行扩展。
总的来说,Blueprint是一个值得关注的React UI库,尤其适合构建数据密集型的桌面Web应用。如果您的项目对UI质量和功能完备性要求较高,可以考虑使用。但也要权衡它的组件体积及定制化成本。
环境搭建
1, 安装依赖
npm i @blueprintjs/core -S
2, 引入样式
- 2.1 css文件中引入:
// using Node.js-style package resolution in a CSS file:
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
// include blueprint-icons.css for icon font support
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
- 2.2 js文件中引入:
// or using a ESM bundler which resolves CSS files as modules:
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
// include blueprint-icons.css for icon font support
import "@blueprintjs/icons/lib/css/blueprint-icons.css";
- 2.3 index.html文件中引入:
<!-- or using plain old HTML -->
<head>
<link href="path/to/node_modules/normalize.css/normalize.css" rel="stylesheet" />
<link href="path/to/node_modules/@blueprintjs/core/lib/css/blueprint.css" rel="stylesheet" />
<!-- include blueprint-icons.css for icon font support -->
<link href="path/to/node_modules/@blueprintjs/icons/lib/css/blueprint-icons.css" rel="stylesheet" />
</head>
3, 开始使用
import { Button, Spinner } from "@blueprintjs/core";
// using JSX:
const mySpinner = <Spinner intent="primary" />;
官网更多文档
nextjs实战演示
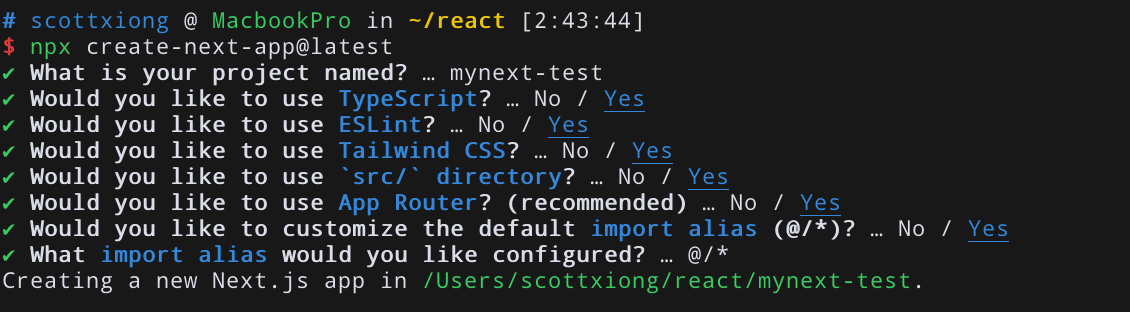
1, 按照常规创建一个nextjs项目:

2, 接着按照依赖,然后把样式文件以css文件的方式引入放入global.css下:

3, 环境搭建好,我们开始使用:
import { Button, Spinner } from "@blueprintjs/core";
export default function Home() {
return (
<>
<Spinner intent="primary" />
</>
);
}
走你:

发现居然抱错了,原因是<Spinner/>是用class定义的,所以不能用在服务器组件中,我们加个"use client"声明,然后就可以正常显示了: