简介
简介
Material UI 是 React的一个 UI 组件库,它实现了 Google 的 Material Design。
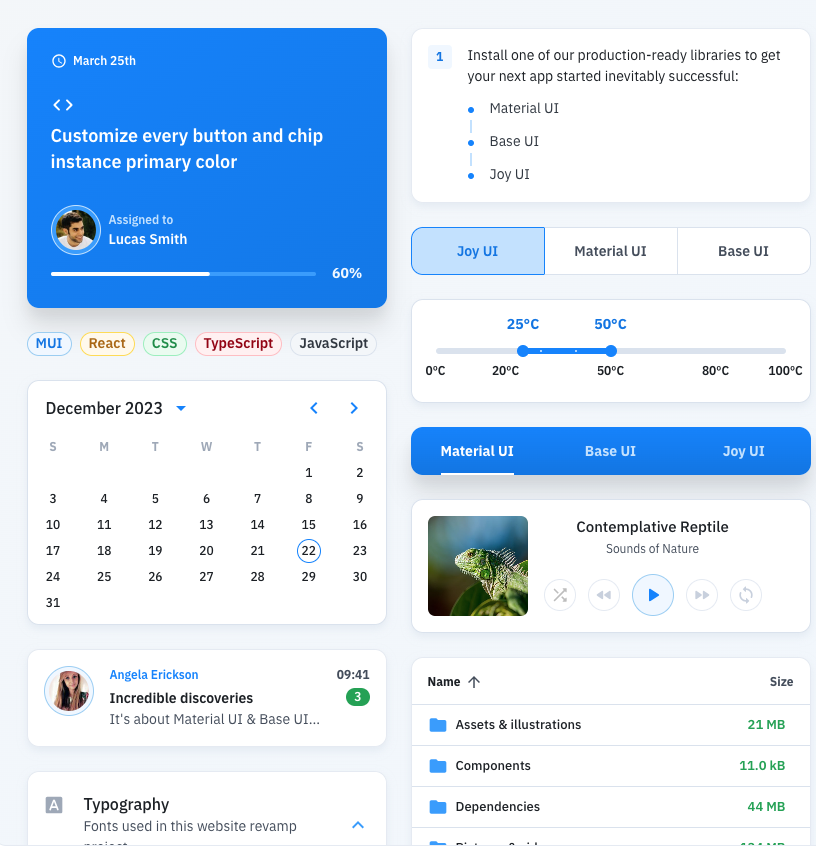
来看看ta的精美设计:

MUI的优势有哪些?
- 方便快捷: 约2,500+的 开源贡献者在这些组件上投入了无数的时间。 mui专注于用户的核心业务逻辑,而不是重复造轮子 - mui提供的UI已经涵盖了我们生活的方方面面。
- 美观:mui对组件的实现一丝不苟以确保每个组件都满足形式和功能的最高标准,但也不拘泥于官方规范,以提供多种出色的选项。
- 可定制性:该组件库包含一组广泛、直观、可定制的功能。 mui商店中的模板也体现了这一点
- 跨团队协作:mui降低了开发人员的门槛,组件的一致性保证壳更好的跨团队协作
- 受到数千个组织的信任:mui拥有 React 生态系统中最大的 UI 社区。 它几乎和 React 本身一样古老——它的历史可以追溯到 2014 年——而且mui团队会长期维护。
环境搭建
下面我们来着手mui环境的搭建
core
首先我们需要安装mui的核心库
npm install @mui/material @emotion/react @emotion/styled --save
mui默认使用的emotion来做样式渲染,如果你使用的是styled-components,请用下面的方式安装
npm install @mui/material @mui/styled-engine-sc styled-components
font
mui默认使用的是google的Roboto字体,安装的话有2种方式:
方法一:
npm install @fontsource/roboto --save
然后在入口文件中引入:
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';
方法二:
html模板文件中引入:
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;600;700&display=swap"
/>
Icons
要想使用mui的icon或者svg,需要安装icon依赖
npm install @mui/icons-material --save
或者html模板中引入:
<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
使用
接下来我们用几个案例来展示mui的使用
Button
import './App.css'
import Button from '@mui/material/Button';
function App() {
return (
<>
<Button variant="contained">Hello world</Button>
</>
)
}
export default App

Check Box
import './App.css'
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
function App() {
return (
<>
<Checkbox {...label} defaultChecked />
<Checkbox {...label} />
<Checkbox {...label} disabled />
<Checkbox {...label} disabled checked />
</>
)
}
export default App