<Empty/>
import { Empty } from 'antd';
const App = () => <Empty image={Empty.PRESENTED_IMAGE_SIMPLE} />;
export default App;
<Button>
import { Button, Space } from 'antd';
<Button type="primary" size='small' danger>
Button
</Button>
<Icon/>
import { AreaChartOutlined } from '@ant-design/icons';
<AreaChartOutlined />
<Tag/>
import { Tag } from 'antd';
const App = () => <Tag color="magenta">magenta</Tag>;
export default App;
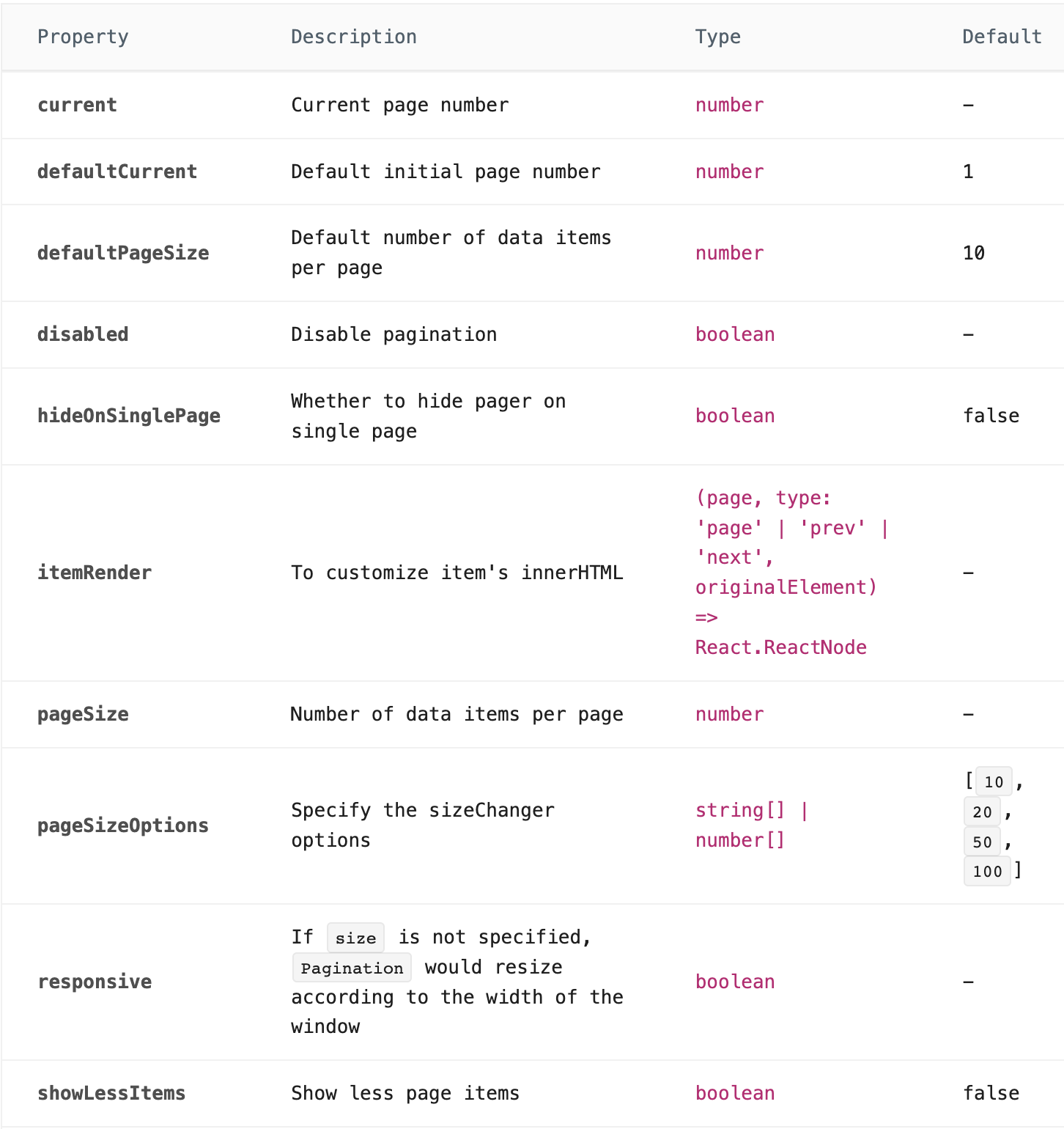
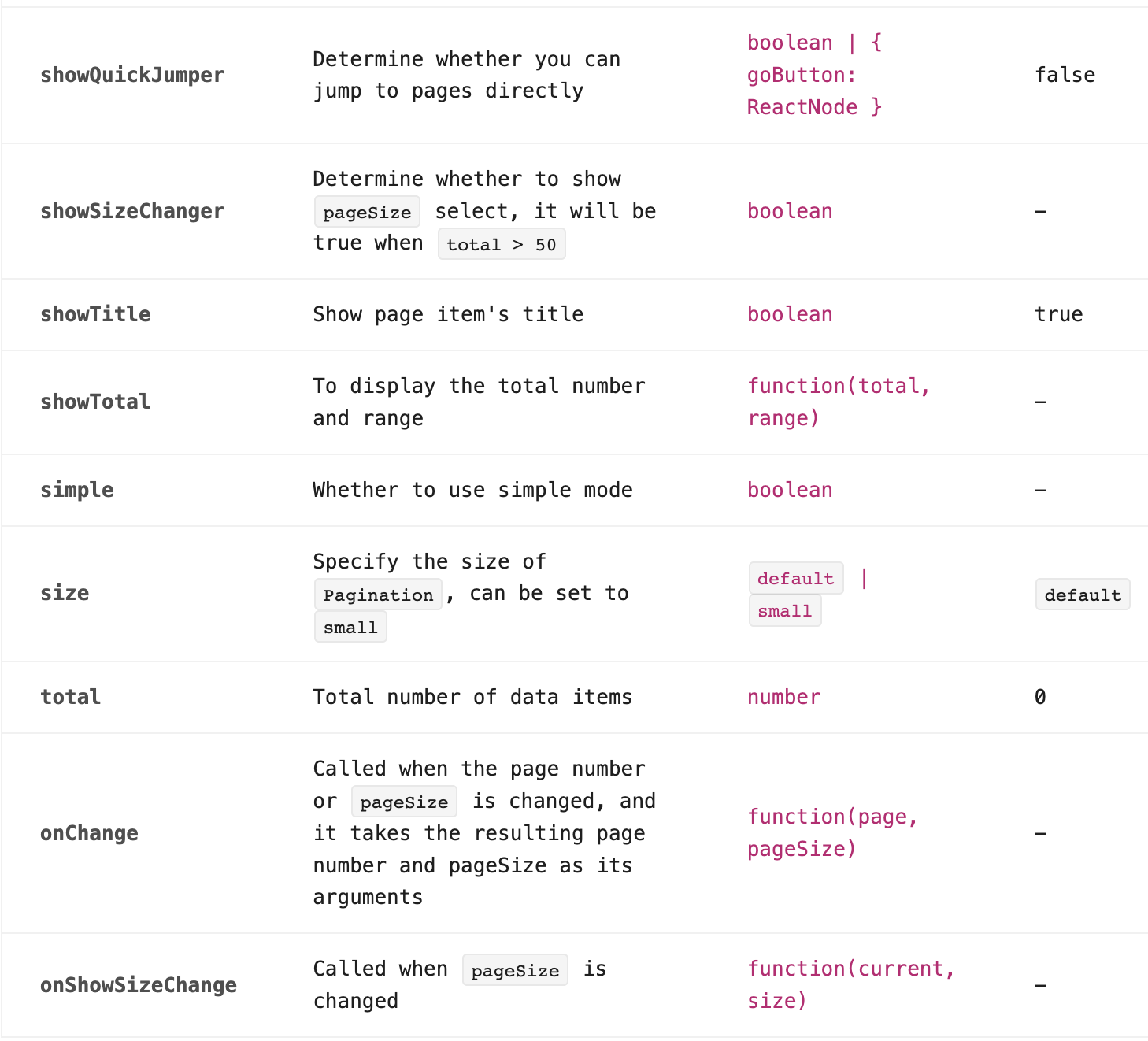
<Pagination/>
import { Pagination } from 'antd';
const App = () => <Pagination
defaultCurrent={1}
pageSize={page_size}
total={all_items}
current={current_page}
onChange={this.pageChange}
/>;
export default App;
API


<Table/>
一般Table组件搭配Empty组件使用
antd的table组件是真tm难用啊,很多人反应数据达到200+,卡的一批,知乎:为什么Ant-Design的Table性能这么低?
但是table还是得用啊,临时解决方案用的是react-bootstrap
# 1. install
npm install react-bootstrap --save
# 2, public index.html引入样式文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
使用:
import React, { Component } from 'react'
import { Table} from 'react-bootstrap';
export default class Test extends Component {
render() {
return (
<div>
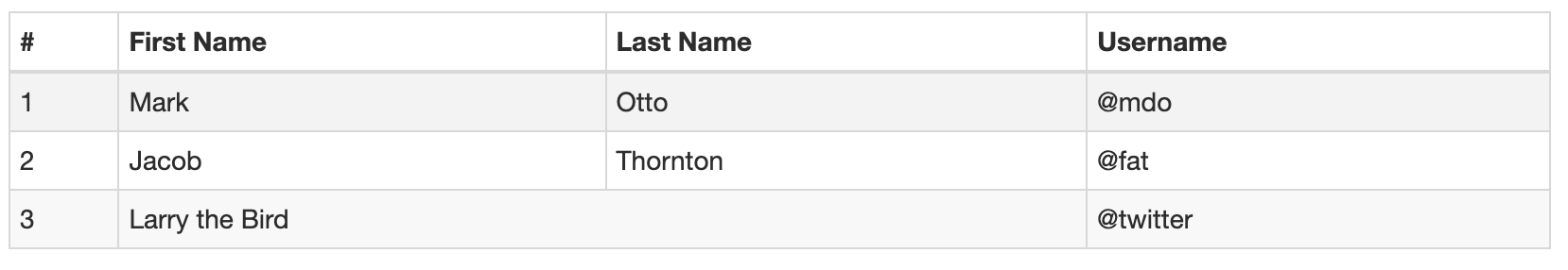
<Table striped bordered condensed='true' hover>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td colSpan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</Table>
</div>
)
}
}
效果如下:

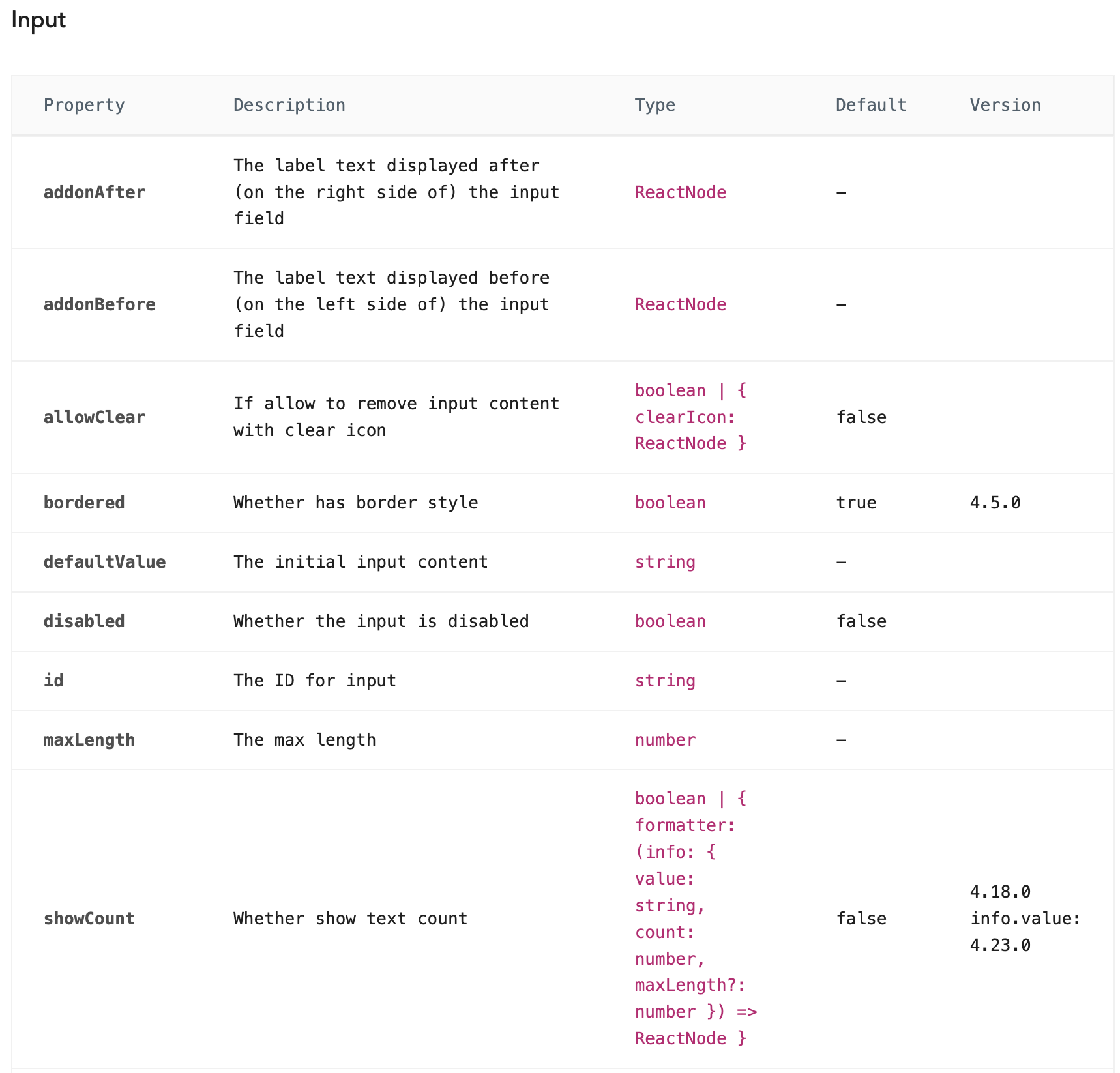
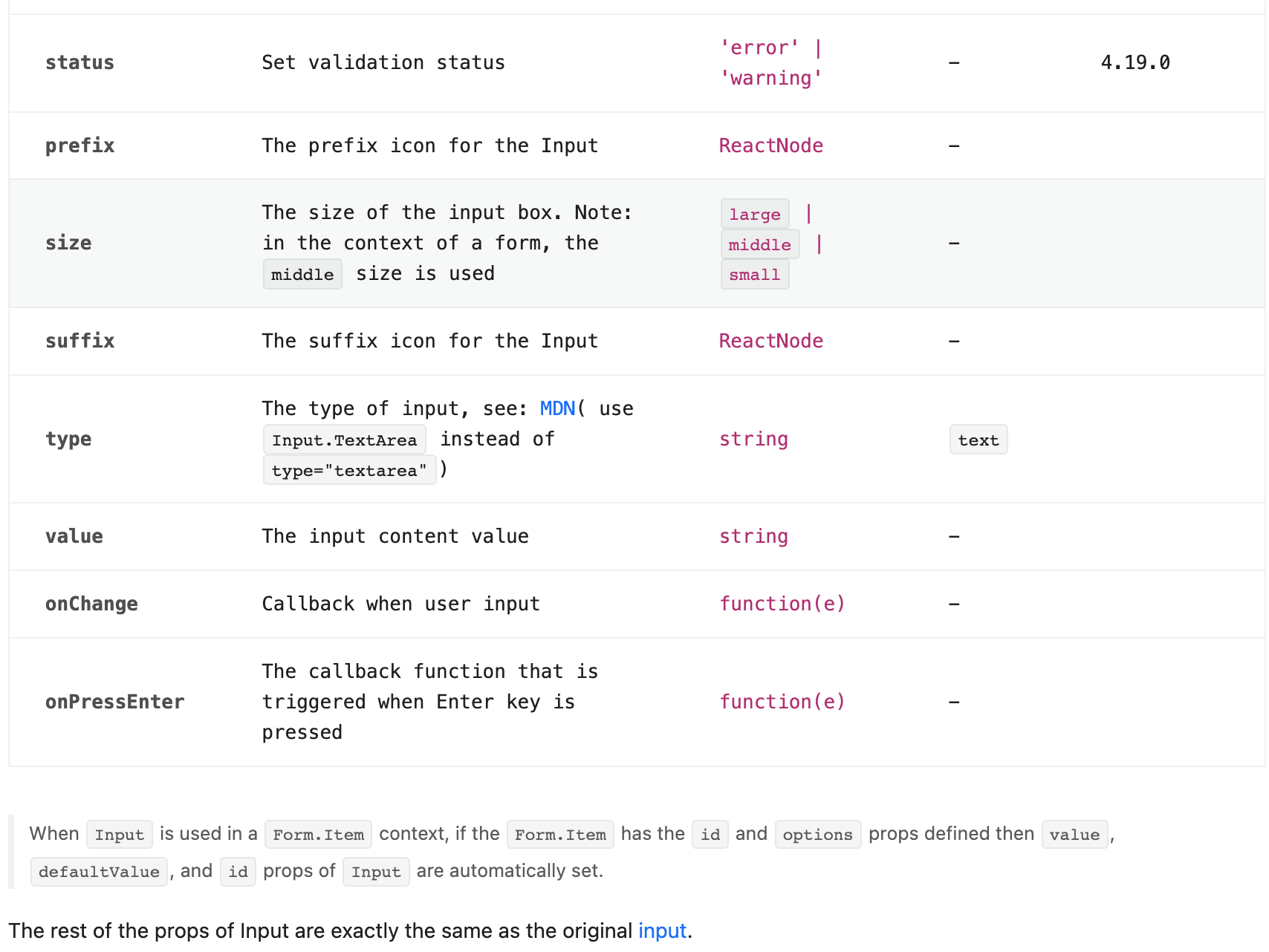
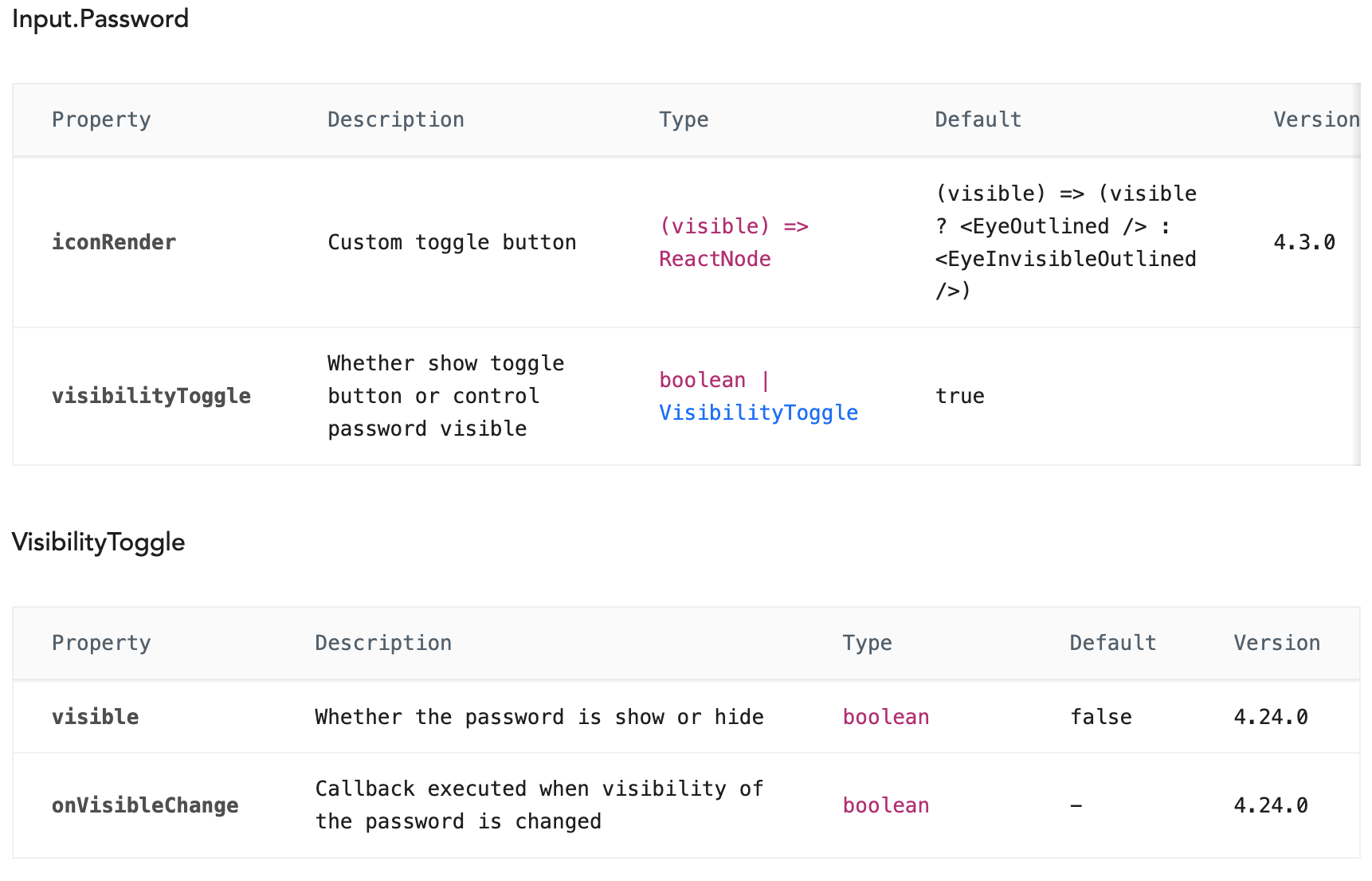
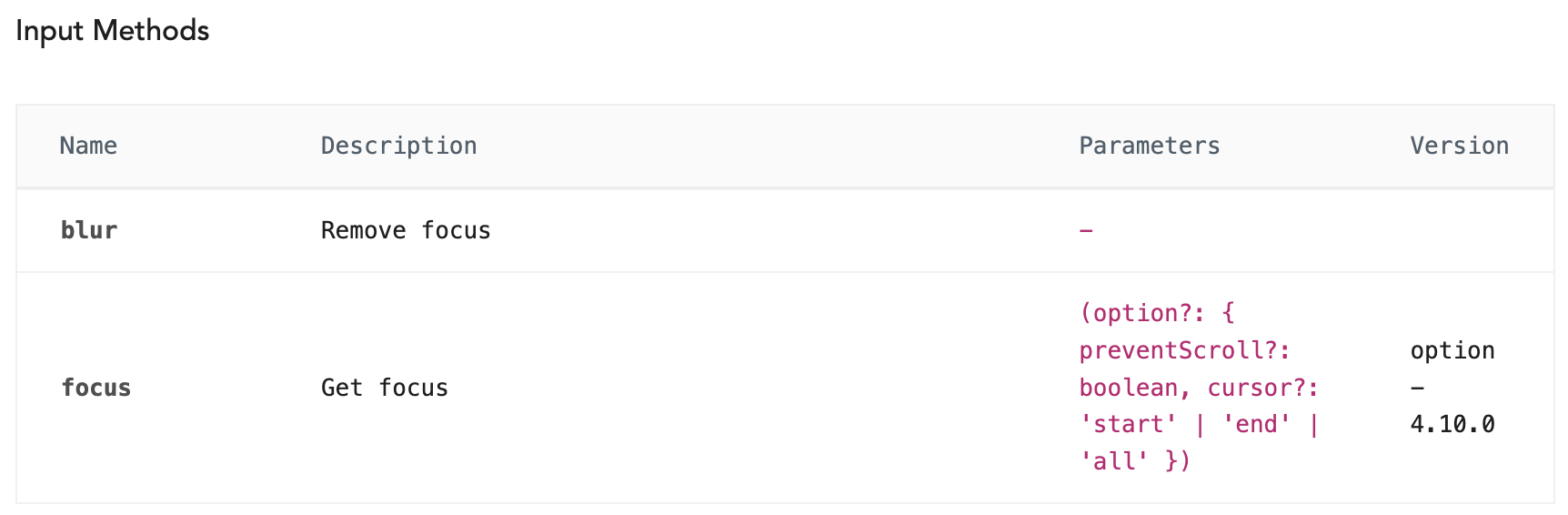
<Input/>
import { Input } from 'antd';
const App = () => <Input placeholder="Basic usage" />;
export default App;

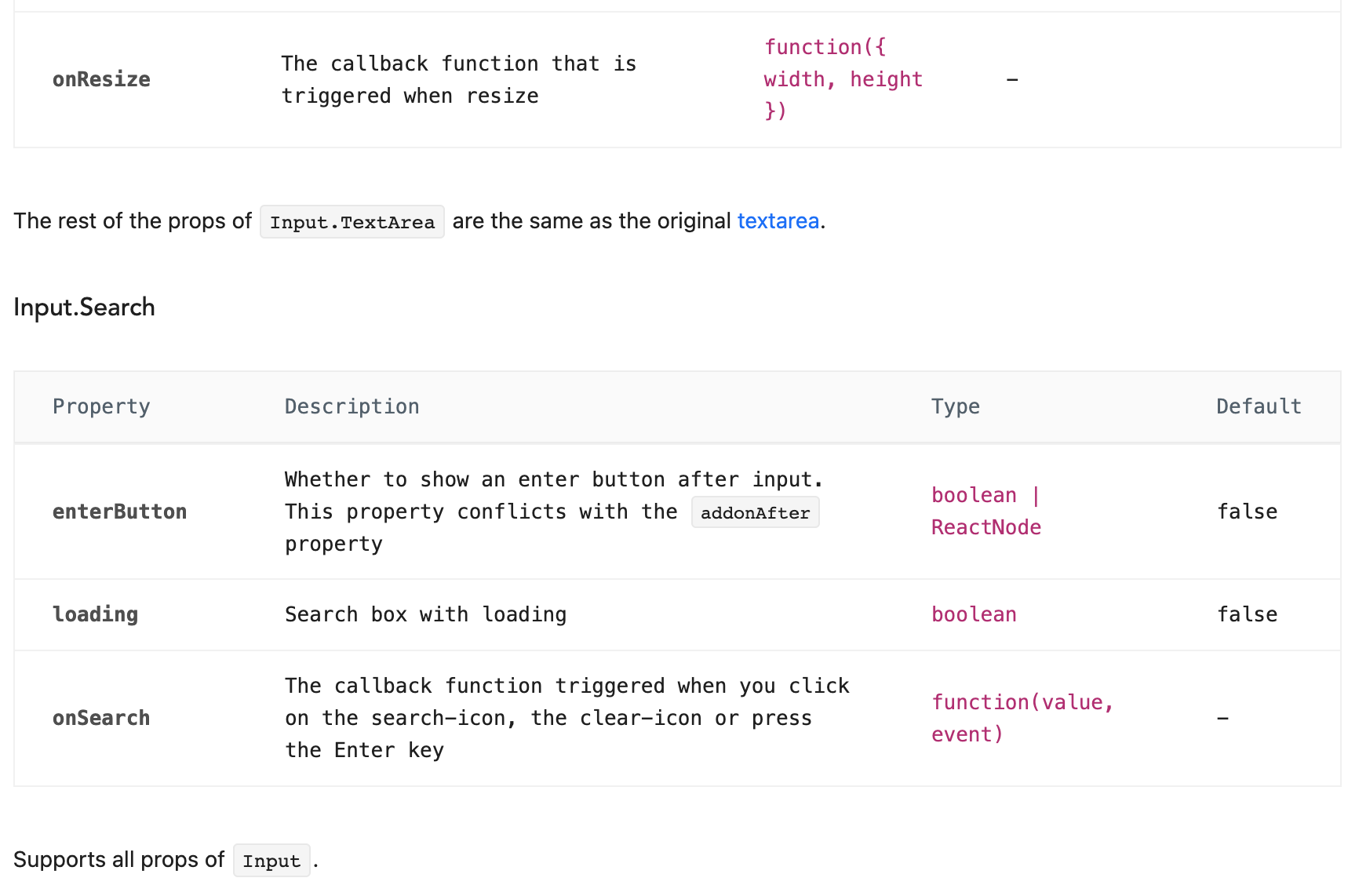
import { Input } from 'antd';
const { Search } = Input;
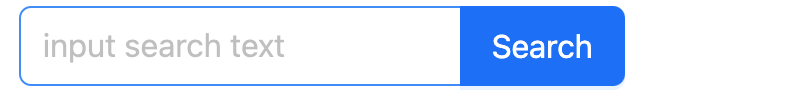
<Search
placeholder="input search text"
allowClear
enterButton="Search"
size="large"
onSearch={onSearch}
/>

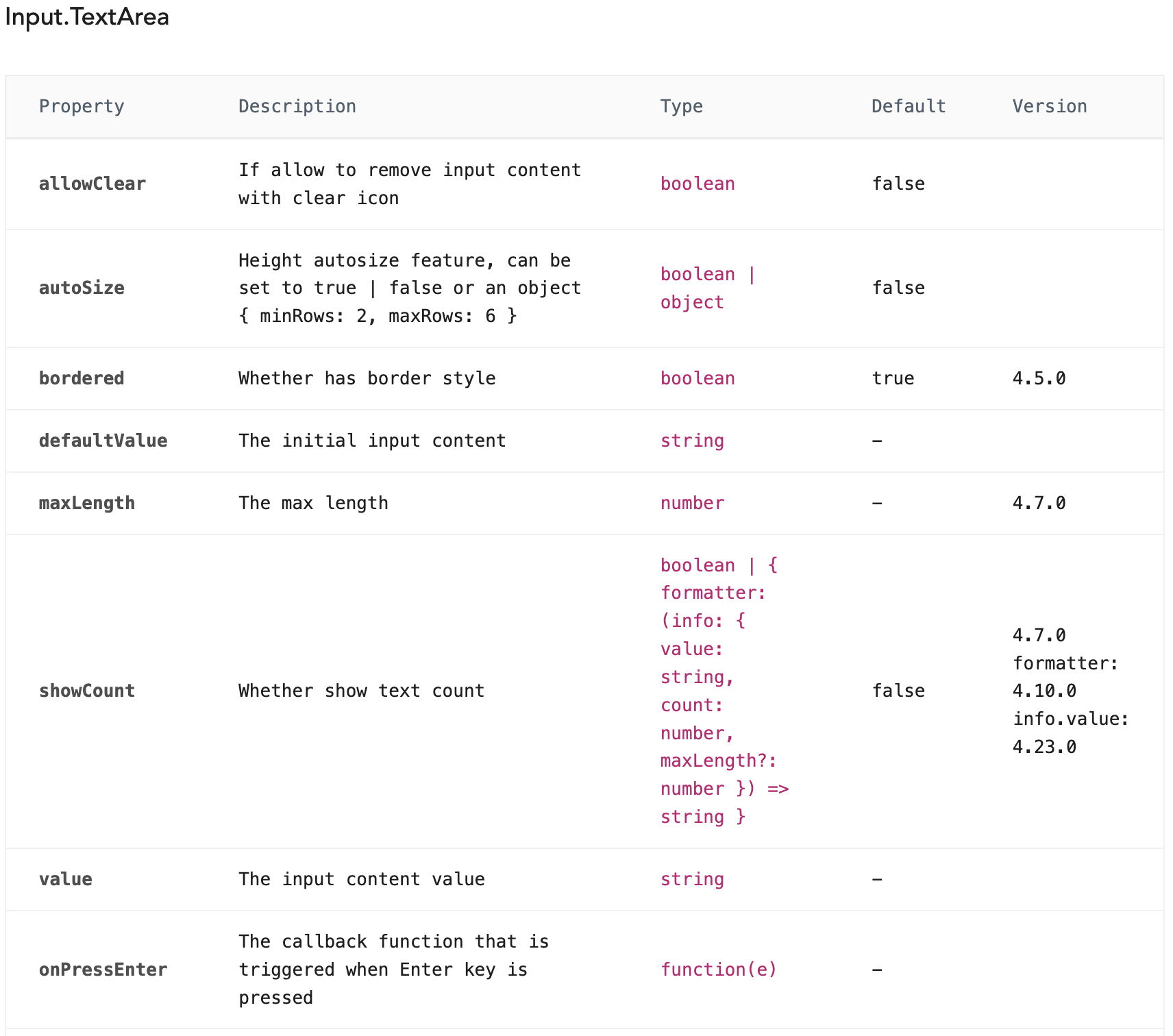
API