使用Antd实现TodoList的页面布局
ant design是react的一个UI组件库
npm i antd -S
接下来,我们会使用这个组件库来重写我们的<Todolist/>
src/components/Todolist/index.js
import React, { memo, useState } from 'react'
import { TodolistWrapper } from './style'
import { Button, Input,List } from 'antd'
const Todolist = memo(() => {
const [list, setList] = useState([])
const [inputValue, setInputValue] = useState('')
const addItem = () => {
setList([...list,inputValue])
setInputValue('')
}
return (
<TodolistWrapper>
<Input
type='text'
placeholder='请输入todo item'
value={inputValue}
onChange={e=>setInputValue(e.target.value)}
/>
<Button type='primary' onClick={()=>addItem()}>add item</Button>
<List
bordered
dataSource={list}
renderItem={(item) => (
<List.Item>
{item}
</List.Item>
)}
style={{width:'300px',marginTop:'10px'}}
/>
</TodolistWrapper>
)
})
export default Todolist
src/components/Todolist/style.js
import styled from "styled-components";
export const TodolistWrapper = styled.div`
input {
width: 300px;
margin-right:10px;
}
`
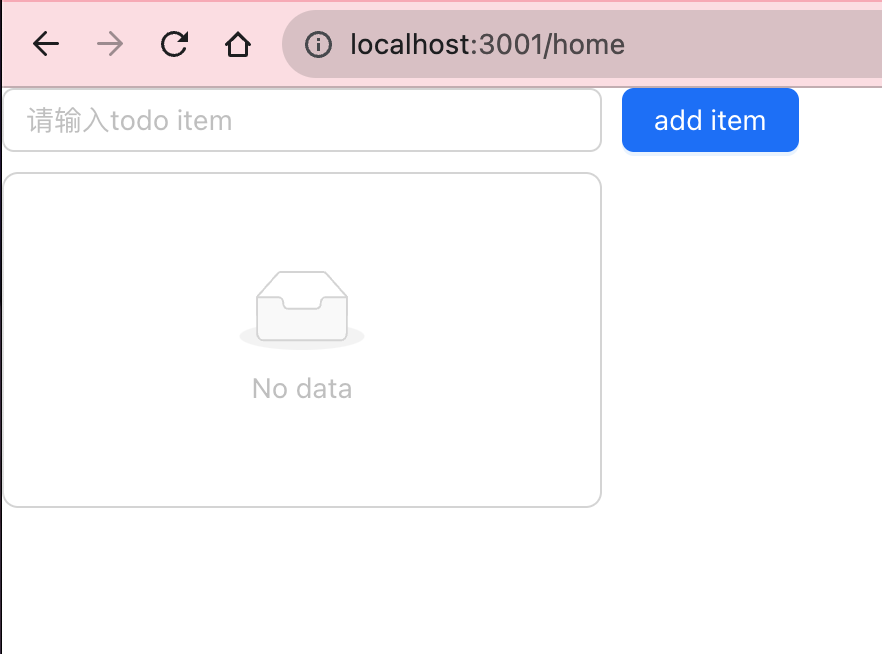
我们来看看效果:
还没添加item的时候:

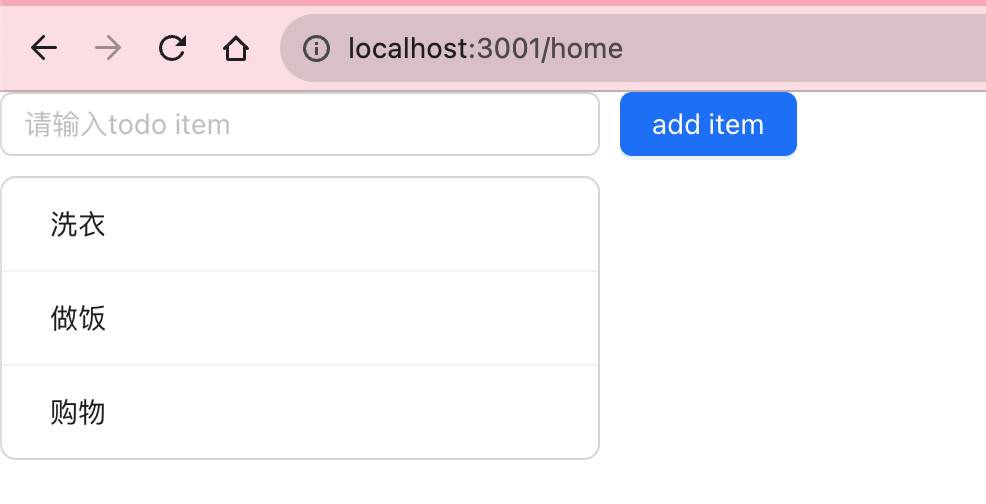
添加几项item之后:

可以看到ant design这个框架还是挺美观的,开发后端的话 建议使用antd