让store支持redux dev tools
安装开发调试工具Redux DevTools
进入chrome web store,搜索 redux devtools,找到redux devtools extension

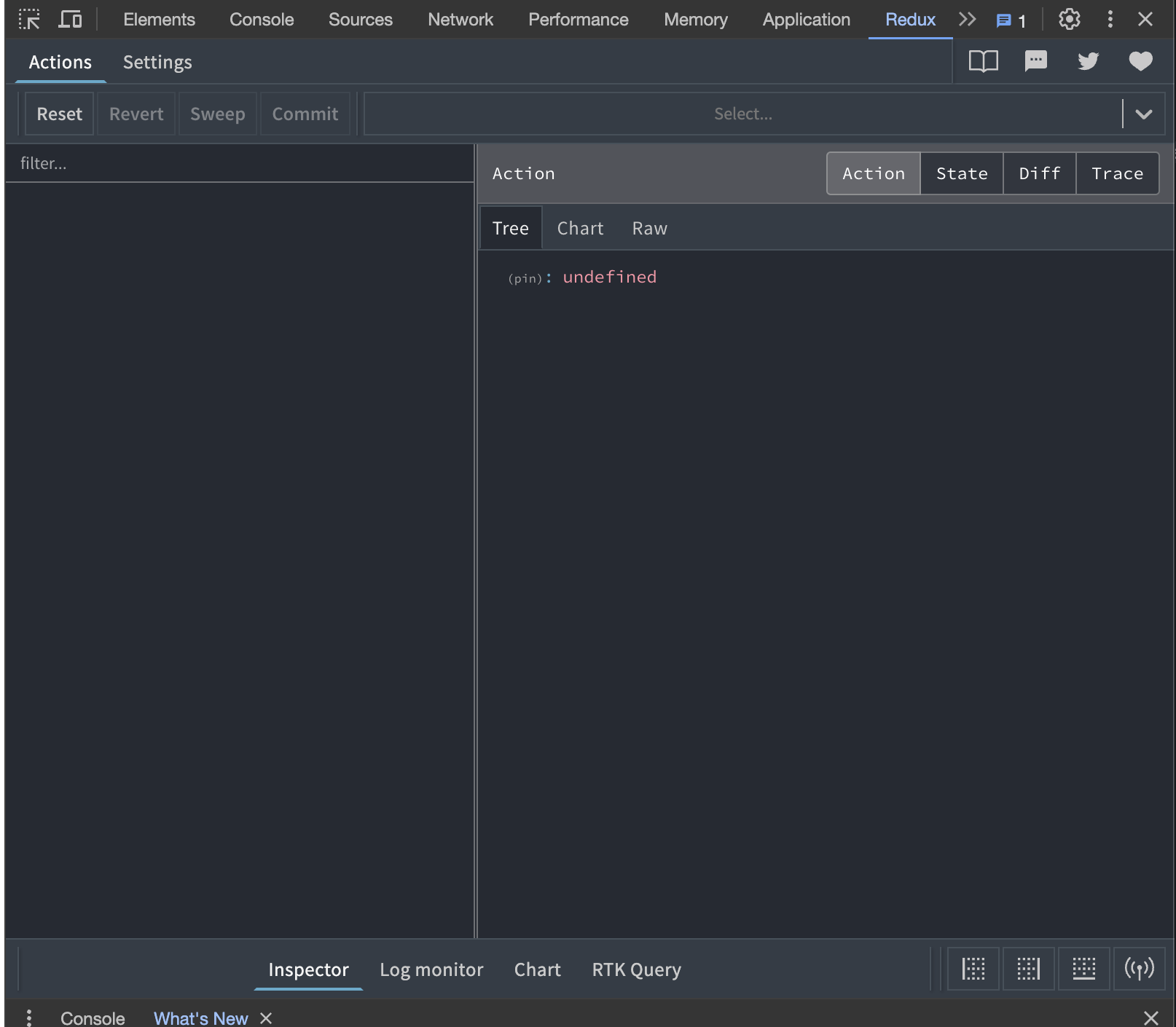
打开浏览器控制台,发现会多出一个redux的tab,选择redux

此时页面是没有数据的,原因是我们的store还没有redux devtools extension的相关配置
配置store,使支持redux devtools extension
redux-devtools 项目地址: https://github.com/reduxjs/redux-devtools
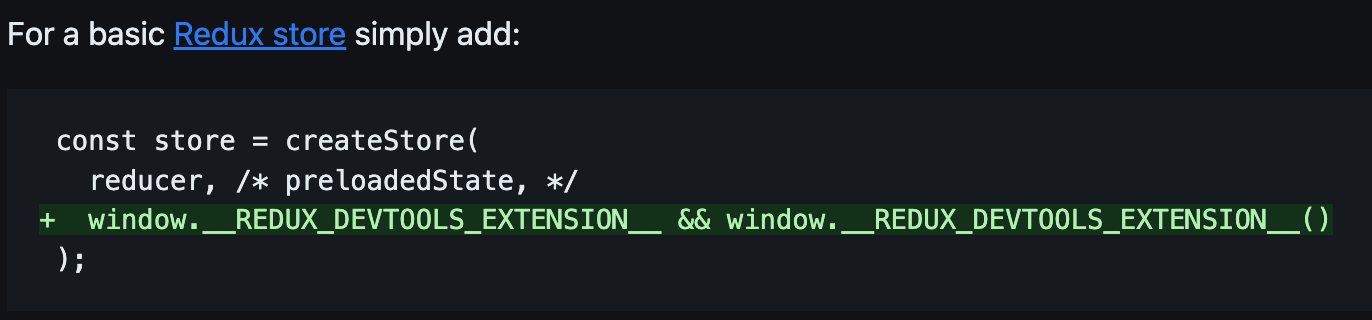
按照官方文档配置store

按要求修改src/store/index.js:
import { createStore } from "redux";
import reducer from './reducer'
//创建store, 用于管理公共数据
const store = createStore(
reducer,
//如果window下有这个变量 我就执行这个变量对应的方法
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
export default store;
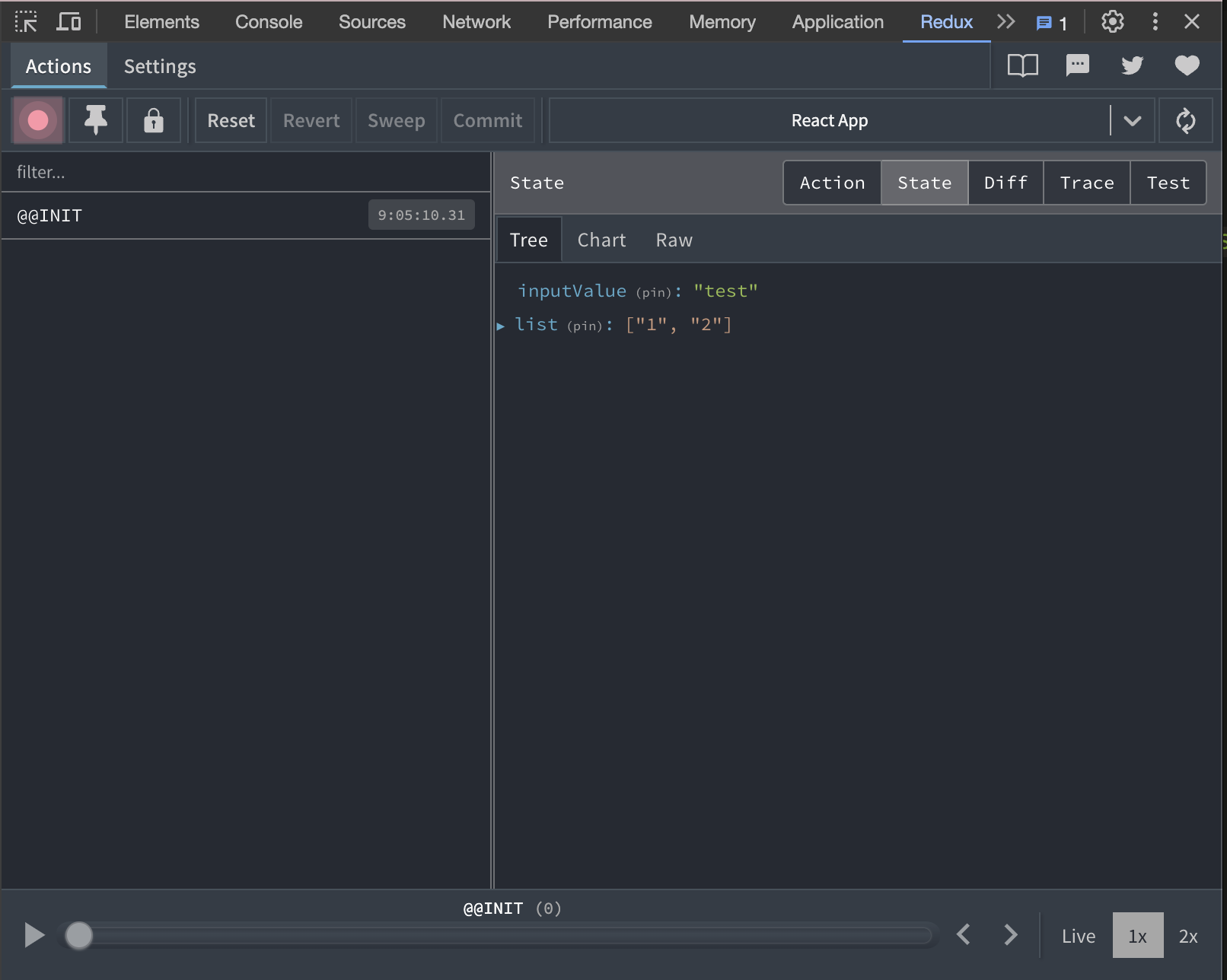
此时再打开浏览器控制台,选择redux,发现store里的数据已经成功展示