创建store并从store里取数据
创建store
首先需要安装redux
npm i redux -S
创建store: src/store/index.js:
import { createStore } from "redux"; //这个api官方已经不推荐了
import reducer from './reducer'
//创建store, 用于管理公共数据
const store = createStore(reducer);
export default store;
创建reducer: src/store/reducer.js
const defaultState = {
inputValue:'test',
list:['1','2']
}
//reducer本质就是一个函数
export default (state=defaultState, action) => {
return state
}
将store的数据展示在<Todolist/>中
import React, { memo, useEffect, useState } from 'react'
import { TodolistWrapper } from './style'
import { Button, Input,List } from 'antd'
import store from '../../store' //引入store
const Todolist = memo(() => {
const [list, setList] = useState([])
const [inputValue, setInputValue] = useState('')
useEffect(()=>{
//在组件初始化的时候(相当于类组件的constructor)调用store.getState()
//获取store里的数据
const state = store.getState()
setList(state.list)
setInputValue(state.inputValue)
},[])
return (
<TodolistWrapper>
<Input
type='text'
placeholder='请输入todo item'
value={inputValue}
/>
<Button type='primary'>add item</Button>
<List
bordered
dataSource={list}
renderItem={(item) => (
<List.Item>
{item}
</List.Item>
)}
style={{width:'300px',marginTop:'10px'}}
/>
</TodolistWrapper>
)
})
export default Todolist
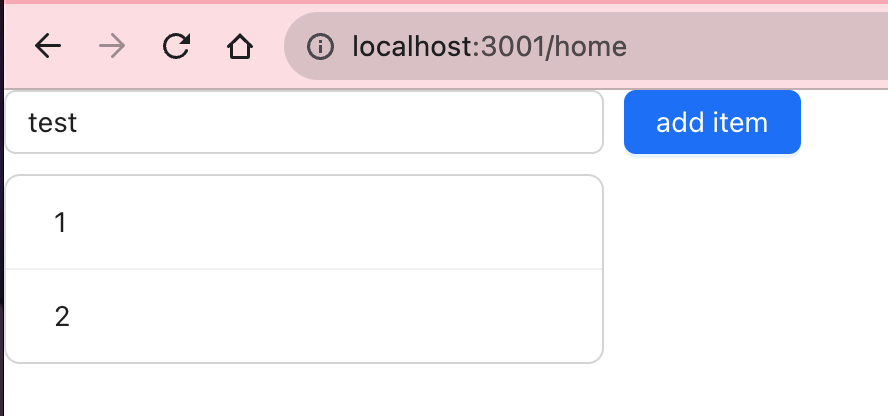
可以看到, store里的数据被正常拿到: