使用actionCreator统一创建action
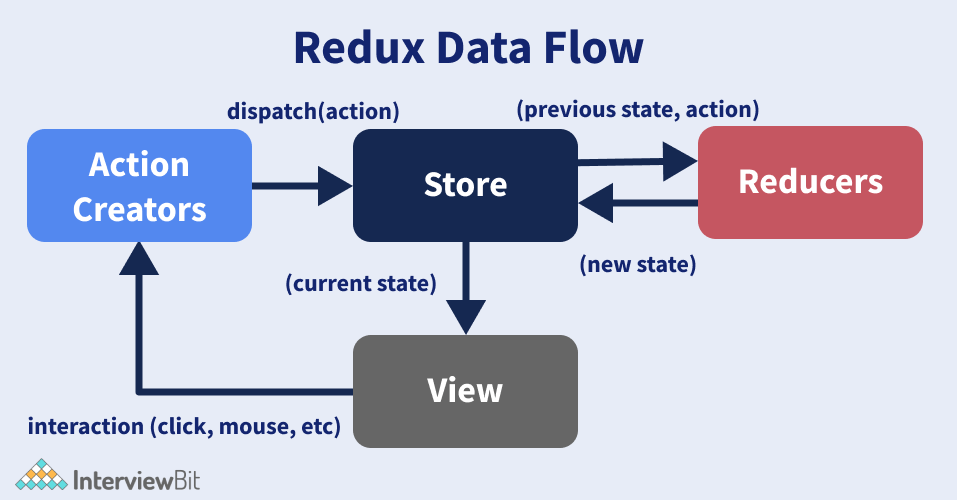
回顾redux的流程图

action是独立于组件(view)之外的, 而现实是我们的action直接在组件里就这样定义了
const Todolist = memo(() => {
const addItem = (item) => {
const action = {
type: ADD_TODO_ITEM,
data: item
}
store.dispatch(action)
}
const changeInputValue = (value) =>{
const action = {
type: CHANGE_INPUT_VALUE,
value
}
store.dispatch(action)
}
const deleteItem = index => {
const action = {
type: DELETE_TODO_ITEM,
index
}
store.dispatch(action)
}
return (
<TodolistWrapper>
</TodolistWrapper>
)
})
export default Todolist
这么定义action不是不行,只是太分散,不便于管理,也不利于测试.
为了统一管理所有的action,我们会单独创建一个actionCreator,这是目前比较标准的做法, 完整的demo