Redux 概念简述
打开react官网, 你会看到这么一句话:
"A JavaScript library for building user interfaces"
其实react只是一个简单的视图层框架。
我们知道页面是由一个个组件组合起来的,组件传递消息比较复杂: 子组件通过调用父组件函数的方式进行通信,
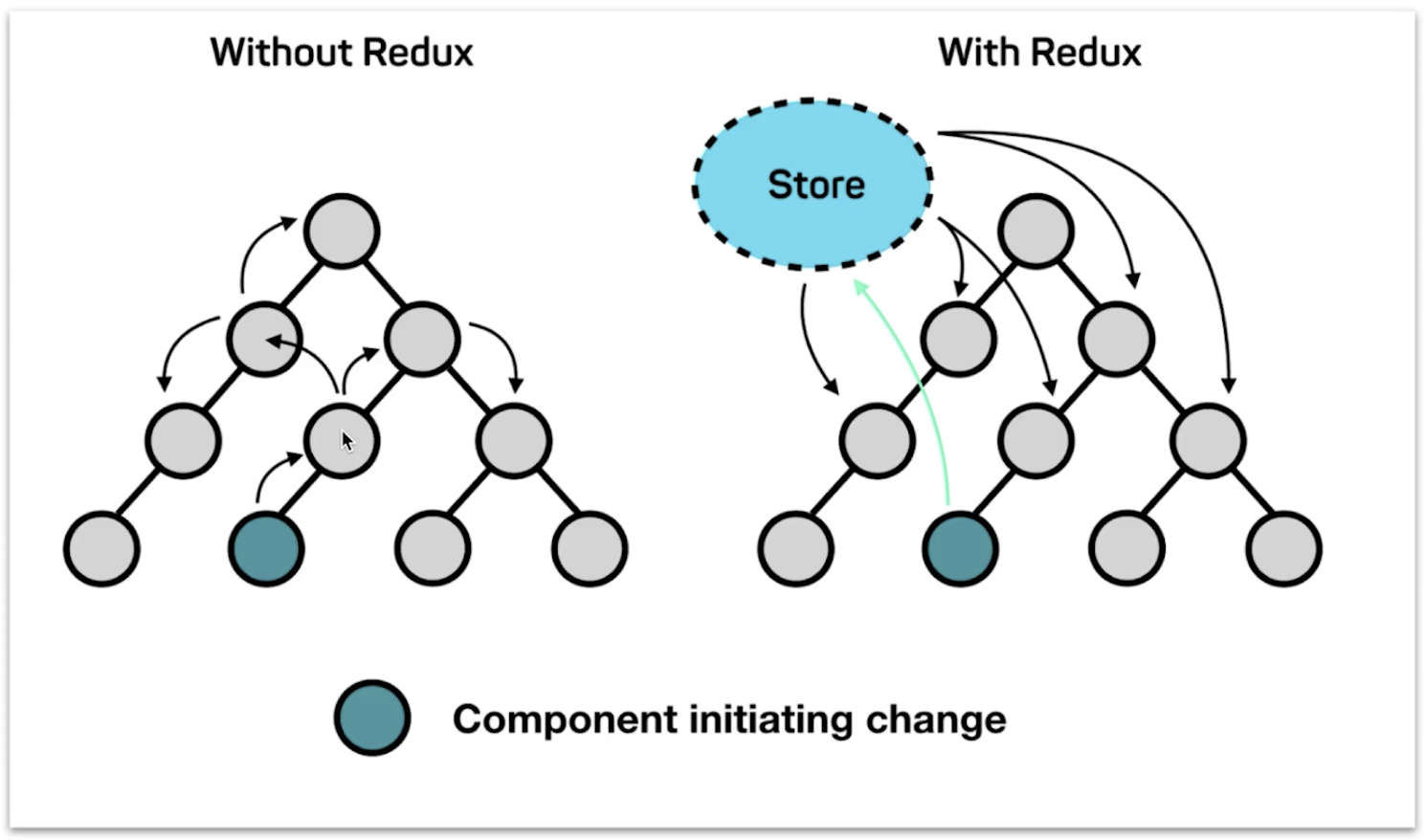
来看看下面这张图,如果将绿色的组件传递到上层,你会发现非常恶心:

redux原理:
redux把所有数据放到一个公用的地方(这里称为store)去管理,组件改变数据,就不用传递了,改变了store里的数据,其他组件会自动感知到store里的数据发生改变,会自动去store里面取更新后的数据,自动完成dom的更新,这样不管组件的层次有多深,他们走的流程是一样的,redux简化了组件的信息传递。
redux = reducer + flux
facebook在2013年将react开源的时候,还放出了一个框架叫flux,flux其实就是官方原始推荐辅助react的数据层框架。业界的人在使用的时候,发现flux有些缺点,比如flux数据存储有很多个store,这样数据存储的时候,就存在数据依赖的问题,总之它不是很好用,后来就有人把flux升级,就变成了我们现在用的redux。
redux除了借鉴很多flux的特性之外,还引入了reducer这个概念。
flux已经过时,所以这里不再阐述了。