react lifecircle
想要学好react,必须弄明白react的执行逻辑
- 当组件渲染的时候会依次执行哪些方法?
- state or props发生改变的时候,又会触发哪些方法?
- 组件移除的时候,又会触发哪些方法?
想知道这些,你需要弄明白react的生命周期
react最重要也最常用的的生命周期有3个:
componentDidMount()componentDidUpdate()componentWillUnmount()
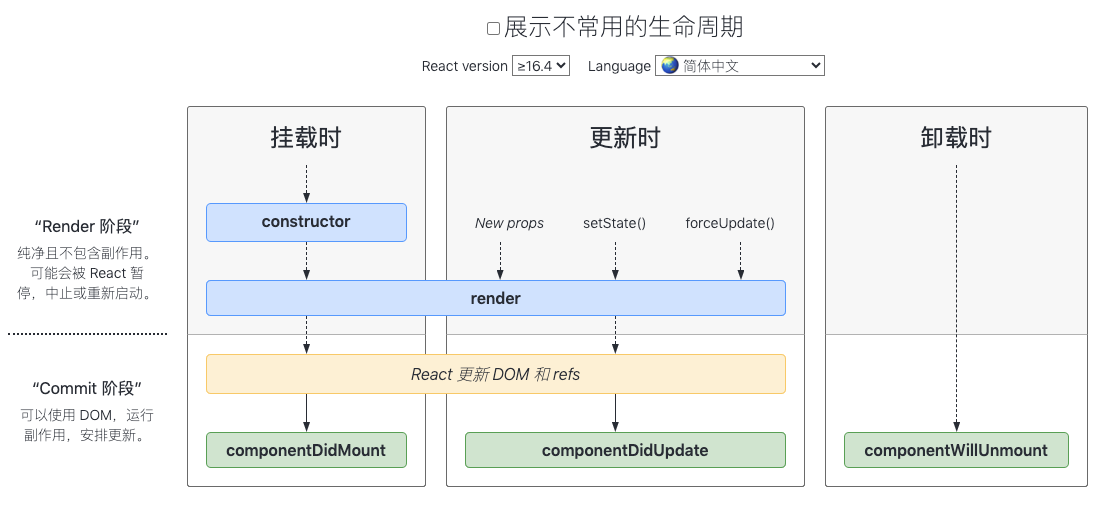
react社区非常庞大,有人还专门为此做了个项目 react-lifecycle-methods-diagram
线上地址:https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
你可以选择不同的版本查看,也可以隐藏那些不常用的methods

通过这张简图,我们可以总结出:
- 组件挂载时第一个执行的是
constructor, 我们可以在这里做一些初始化工作(如initial state) render(): 有四种情况可以触发render,- 组件首次挂载时,自动render
- 组件更新时:
props发生改变state发生改变- 调用了
forceUpdate()方法
render()执行完,react会更新Dom和refs(最新的页面会呈现在你眼前,此时就可以抓取页面元素了)- 接着执行:
componentDidMount(): 组件完成挂载,可以在这里发送http请求,连接服务器等componentDidUpdate(): 组件完成更新
- 组件卸载:
componentWillUnmount(): 组件卸载之前,我们可以清除监听,和服务器断开连接