key值问题
react渲染list时必须设定key值
来看下面这个demo:
import React, { Component } from 'react'
import testStyle from './index.module.css'
export default class Test extends Component {
state = {
love:['apple','pear','orange']
}
render() {
const { love } = this.state
return (
<div className={testStyle.container}>
<ul>
{
love.map(v=>{
return <li>{v}</li>
})
}
</ul>
</div>
)
}
}
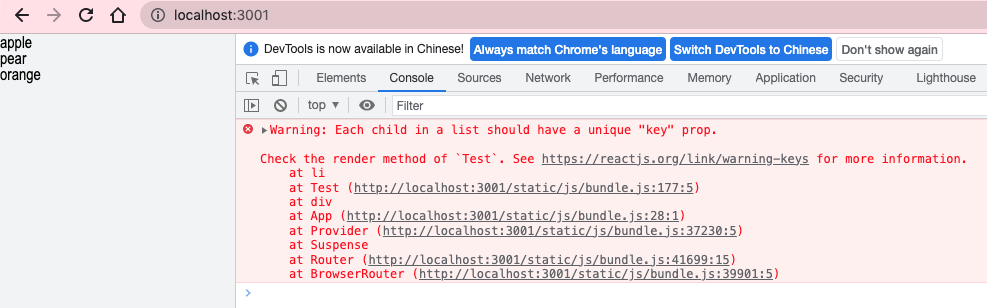
打开浏览器控制台发现报错了 each child in a list should have a unique "key" prop.

稍微改善一下代码
import React, { Component } from 'react'
import testStyle from './index.module.css'
export default class Test extends Component {
state = {
love:['apple','pear','orange']
}
render() {
const { love } = this.state
return (
<div className={testStyle.container}>
<ul>
{
love.map((value,index)=>{
return <li key={index}>{value}</li>
})
}
</ul>
</div>
)
}
}
发现已经不报错了

虽然暂时解决了问题,但是如果一个页面有多个map渲染呢?
如果继续使用 (value, index) => <Demo key={index}/> 的形式必然会有index重复的问题, 这样势必影响diff算法的效率
推荐使用全局唯一的key - uuid
npm i uuidjs --save
用法:
import React, { Component } from 'react'
import testStyle from './index.module.css'
import { UUID } from "uuidjs";
export default class Test extends Component {
state = {
love:['apple','pear','orange']
}
render() {
const { love } = this.state
return (
<div className={testStyle.container}>
<ul>
{
love.map(v=>{
return <li key={UUID.generate()}>{v}</li>
})
}
</ul>
</div>
)
}
}