React中Ref的使用
import React from 'react';
import { Component, Fragment } from 'react'
class TodoList extends Component{
constructor(props){
super(props)
this.state={
inputValue:"",
list:[]
}
}
render(){
return (
<Fragment>
<input
type="text"
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
ref = {(input)=>{this.input=input}}
//这句话的意思是:我们构建了一个引用,这个引用名字叫this.input,它指向input对应的dom节点
//在react16的语法中ref(引用)等于一个函数,这个函数接收一个input,this.input指向input对应的节点
/> <button onClick={this.handleButtonClick.bind(this)}>提交</button>
<ul>
{
this.state.list.map((item,index)=>{
return <li
key={index}
onClick={this.handleItemDelete.bind(this,index)}
>
{item}
</li>
})
}
</ul>
</Fragment>
)
}
handleInputChange(e){
const value = this.input.value;
this.setState({
inputValue:value
// list:[list...,e.target.value]
})
}
handleButtonClick(){
this.setState({
list:[...this.state.list,this.state.inputValue],
//...this.state.list es6展开运算符。a=[1,2,3], ...a 它会吧a展开为 1,2,3
inputValue:""
})
}
handleItemDelete(index){
const list = [...this.state.list];//先拷贝一份
//this.state.list.splice(index,1) 这种写法是错误的
//react有一个概念叫inmutable:state不允许我们做任何的改变,如果非要改,我们可以拷贝一个副本
list.splice(index,1)
this.setState({
list:list
})
}
}
export default TodoList;
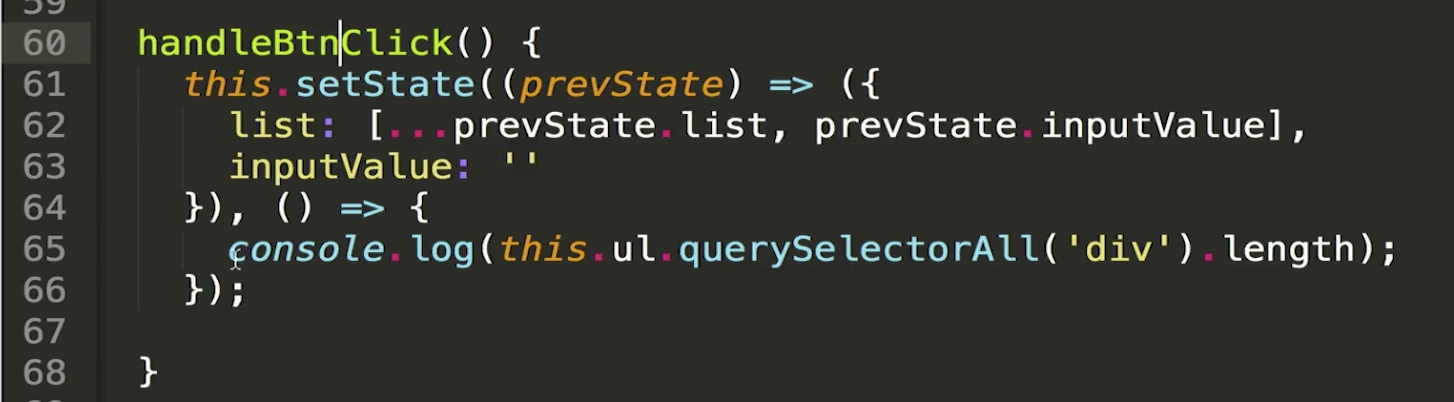
ref用于快速获取页面上的元素,写动画的时候常用,但是与setState一起使用时可能会出现一些坑,原因是setState是一部函数,有可能setState还没来的及执行,后面的都执行完了,所以与setState一起使用,放入setState第二个回调函数中