虚拟DOM中的Diff算法
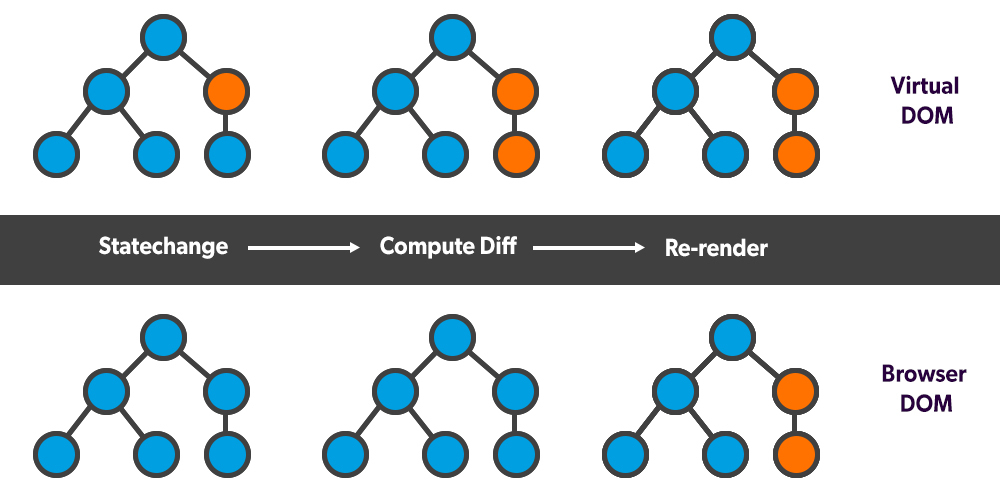
前面讲过,当state或props发生改变时,react会生成新的虚拟DOM然后和旧的虚拟DOM进行对比,找出不同点, 这个算法就叫做diff(difference)算法
diff算法细节:
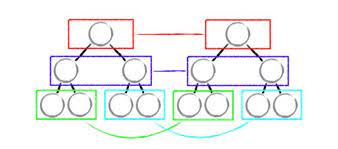
setState底层的性能优化,setState是异步的它能把多次setState结合成一次setState,从而减少虚拟DOM比对次数- 在虚拟DOM比对的时候,有个同层比对的概念,diff算法在寻找2个虚拟DOM差异的时候,会逐层进行比较,当1层不满足要求的话,那下面的它就不会继续比对了,直接废弃掉,用新的替换老的就可以了,这样可以提高性能


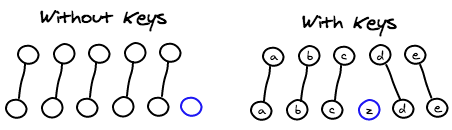
- key值的概念:为什么react在做列表循环的时候要引入key值?答案是为了提高虚拟dom比对的性能,key值要保持稳定,在项目中能不用index作key值就不要用index作key值,因为它的key值是不稳定的

看上图,假设我们有5个数据的数组,在页面第一次渲染的时候,我们会将这这个数组映射成5个dom树,接着我们增加了一个数据,我们会生成一个新的dom树,然后我们会做虚拟dom的比对,也就是上下进行比对;如果我们的dom节点没有key值,节点和节点的对应关系就很难被确认(需要做2次循环才能确认,浪费性能)