PropTypes 与 DefaultProps 的应用
每一个组件都有自己的props参数, 这个参数是从父组件那里接收的一些属性
接下来就给大家介绍一下 在接收参数的时候 如何对参数的类型作校验? 如何定义参数的默认值?
这里就涉及到2个基础的概念
PropTypesDefaultProps
在学习之前,可以预习一下官方文档
PropTypes的用法
PropTypes会给你红色警告但不会阻止代码的运行 开发时比较友好
import React, { memo } from 'react'
import PropTypes from 'prop-types';
const Father = memo(() => {
return (
<div>
{/* 父组件向子组件传递数据 */}
<Child A={1} B={'2'} C={[1,2]} />
</div>
)
})
const Child = memo((props) => {
const {A, B, C, D} = props
return (
<div>
{
C.map((item,index)=>{
return <span key={index}>{item} </span>
})
}
</div>
)
})
Child.propTypes = {
A: PropTypes.number,
B: PropTypes.string,
C: PropTypes.array,
D: PropTypes.func.isRequired
}
export default Father
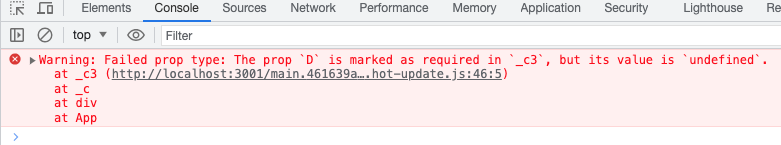
此时我们没有把D传给<Child/>可以看到控制台已经开始报错了

传入D之后,控制台又恢复正常
<Child A={1} B={'2'} C={[1,2]} D={()=>{}} />
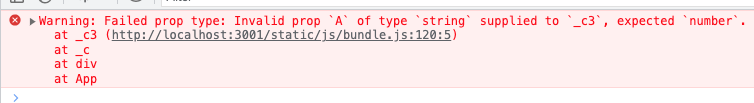
如果我们给A传入字符串呢?
<Child A={'1'} B={'2'} C={[1,2]} D={()=>{}} />

提示A传入的是string错误,应该是number类型
可以看到PropTypes可以对传入参数进行约束 可以防止误传
建议开发时都使用PropTypes,这样传值的时候,一旦值传的不对的话,它就会给我们一个明显的警告提示
官网static propTypes demo: https://react.dev/reference/react/Component#static-proptypes
DefaultProps的用法
import React, { memo } from 'react'
import PropTypes from 'prop-types';
const Father = memo(() => {
return (
<div>
{/* 父组件向子组件传递数据 */}
<Child A={1} B={'2'} C={[1,2]} />
</div>
)
})
const Child = memo((props) => {
const {A, B, C, D} = props
return (
<div>
<h3>value A: {A}</h3>
{
C.map((item,index)=>{
return <span key={index}>{item} </span>
})
}
</div>
)
})
//propTypes:对组件接收的props参数类型作校验
Child.propTypes = {
A: PropTypes.number.isRequired,
B: PropTypes.string,
C: PropTypes.arrayOf(PropTypes.string,PropTypes.number), //或者
D: PropTypes.func.isRequired
}
//defaultPropTypes: 如果父组件没有给子组件传递这个属性 那么子组件可以
//给这个属性设定默认值
Child.defaultPropTypes = {
A: 1 //结合propTypes可以看出A是必传的,但倘若忘了传了则就给A一个默认值1
}
export default Father