React生命周期的使用场景
shouComponentUpdate()提升组件性能
来看下面这个demo,我们对<Child/>组件作一些处理:借助生命周期函数shouComponentUpdate(),只有content发生改变的时候,我们才render
import React, { Component } from 'react'
class Father extends Component {
state = {
inputrValue:'',
somethingElse:0
}
render() {
const { inputrValue,somethingElse } = this.state
console.log("Father render")
return (
<div>
<input type="text"
value={inputrValue}
onChange={e=>this.setState({inputrValue:e.target.value})}
/>
<button onClick={()=>this.setState({somethingElse:somethingElse+1})}>change something else</button>
{/* 向子组件传递参数 */}
<Child content={inputrValue}/>
{/* 不传递任何参数 */}
<ChildA/>
</div>
)
}
}
class Child extends Component {
shouldComponentUpdate(nextProps, nextState){
if (nextProps.content!==this.props.content) {
return true
}
return false
}
render() {
console.log("Child render")
return (
<div>Child: {this.props.content}</div>
)
}
}
class ChildA extends Component {
//当父组件的render函数被运行时,会伴随着所有子组件的重新渲染
render() {
console.log("ChildA render")
return (
<div>ChildA</div>
)
}
}
export default Father
来看看效果:
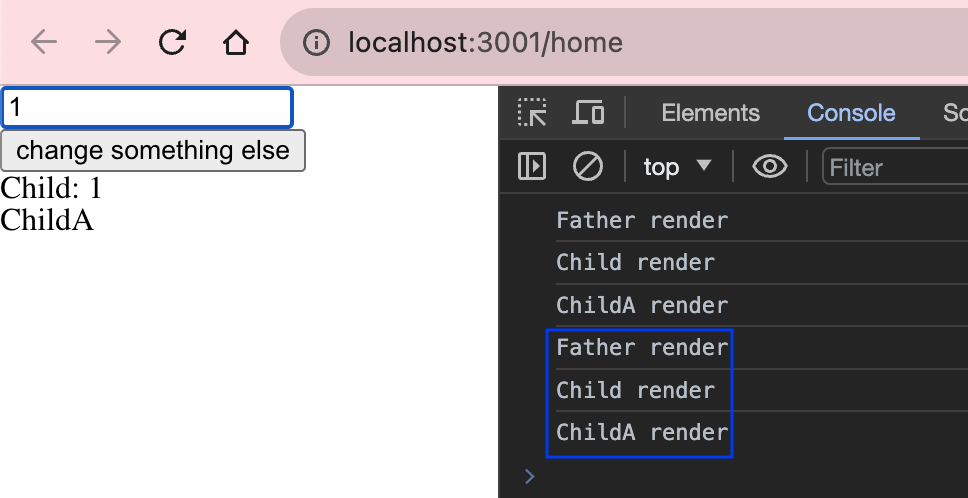
页面自动加载时:

input输入框输入'1'

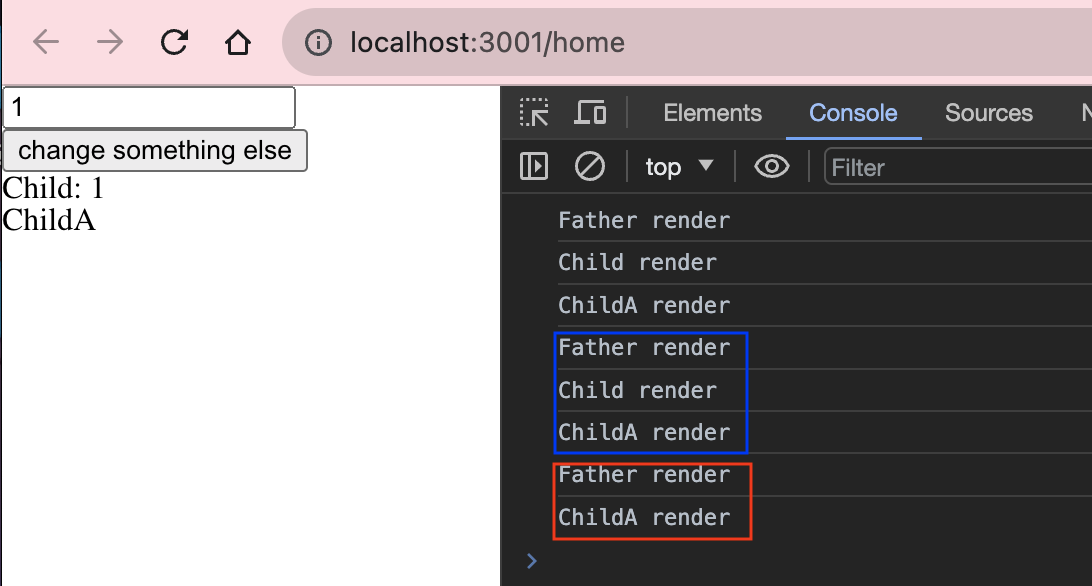
点击change something else:

可以看到无关props更新,并不会触发<Child/>的render,shouldComponentUpdate()可以达到和PureComponent一样的效果,但是shouldComponentUpdate()的写法有点麻烦
提示
实际开发中,建议所有组件都使用memo或者PureComponent
componentDidMount()发送ajax请求
componentDidMount()发生在组件render之后,所以在这个生命周期函数里,我们可以做一些side effect的事情:
比如连接服务器,设置事件监听
import axios from 'axios'
import React, { PureComponent } from 'react'
export default class Test extends PureComponent {
state = {
list:[]
}
componentDidMount(){
//http request
axios.get("/api/xxx",{}).then(
res => {
const data = res.data
if (data.code===200) {
this.setState({
list: data.list
})
}
},
err=>{
}
)
}
render() {
const { list } = this.state
return (
<div>
{
list?.map((k,v)=>{
return <span key={k}>{v}</span>
})
}
</div>
)
}
}
componentWillUnmount()取消事件监听
组件即将销毁的时候,我们可以做一些清理工作,如:
断开服务器连接,取消事件监听
import React, { PureComponent } from 'react'
export default class Test extends PureComponent {
state = {
count:0
}
increament = () => {
//prevState用于解决异步问题 同步异步数据
this.setState(prevState=>({
count: prevState.count+1
}))
}
componentDidMount(){
//页面挂载时,如 连接服务器 设置事件监听
setInterval(this.increament, 1000);
}
componentWillUnmount(){
//组件销毁时 作一些清理工作,如清理事件监听 断开服务器连接
clearInterval(this.increament)
}
render() {
const { count } = this.state
return (
<div>
current count: {count}
</div>
)
}
}